Neste vídeo você aprenderá TUDO que você precisa saber para começar a criar suas primeiras interfaces utilizando o Figma.
Vou te ensinar do básico ao avançado sobre como utilizar essa ferramenta que é 100% grátis e online 🙂
Esse vídeo foi feito para qualquer pessoa que deseja aprender sobre essa ferramenta, não é necessário ter conhecimentos pra aplicar os conteúdos desse guia
Curtiu o vídeo? Inscreva-se no meu canal e me acompanhe nas redes sociais (links aqui na descrição)
[VERSÃO EM TEXTO] Tutorial Completo de FIGMA – Ferramenta GRÁTIS para Design de Interfaces
Novo no mundo do Design de Interfaces? Se sim, tenho certeza que você não faz ideia de qual software você deve aprender e/ou se deve aprender todos ou só um…
Esse post vai te ajudar a dar os primeiros passos com a ferramenta FIGMA, que é grátis e na minha opinião, a melhor que existe.
Antes de eu te ensinar a mexer no Figma, quero te falar que não, você não precisa aprender todas as ferramentas de UI Design, que são: Adobe XD, Sketch, InVision Studio, Framer, etc…
Basta você aprender somente UMA, isso porque todas são praticamente iguais e possuem as mesmas funções, no momento que você aprender uma você conseguirá mexer em todas.
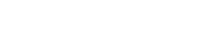
Entendendo a interface do FIGMA

(Painel da esquerda) Camadas e objetos:
Nessa barra lateral esquerda você vai encontrar tudo que você criar ou importar pra dentro do figma, isso inclui imagens, objetos, grupos, simbolos, etc.
O fato de ser “camadas” significa que existe uma ordem hierárquica, ao clicar e arrastar nos objetos da lista você pode alterar essa hierarquia jogando objetos pra frente ou pra trás de outros.
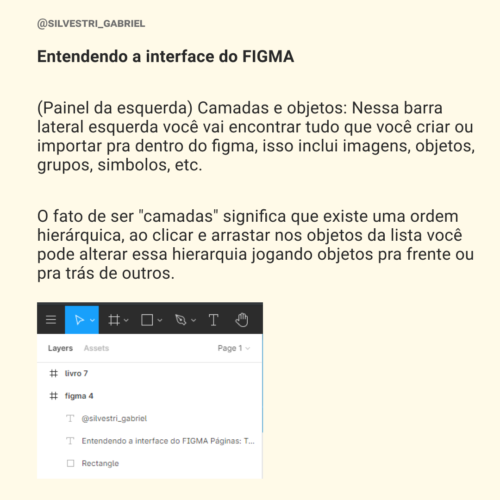
Páginas:
Talvez você já tenha usado o Photoshop ou algo similar, nesse tipo de software você cria um novo arquivo e dá um nome para ele. No figma também tem isso, porém com algumas pequenas diferentes.

Eu sempre falo a seguinte analogia, imagine que um novo arquivo no figma é como se você criasse uma mesa, sim um mesa de madeira imagina esse treco aí na tua cabeça.
Vamos chamar nosso arquivo de projeto-bolado.figma. Dentro desse arquivo (que é a nossa mesa) você pode colocar várias “páginas em branco” em cima dessa mesa.
E dentro de cada uma dessas páginas em branco você pode criar uma grande quantidade de coisas, diferente do photoshop ou similares você não vai definir uma resolução em pixel desses arquivos (vou explicar o por que disso depois).
Ou seja… Cada arquivo do figma pode possuir uma quantidade ilimitada de páginas onde você pode criar várias coisas, uma página só para wireframe, styleguide, projeto, referências, etc. Fica tudo organizado em um só arquivo, bem melhor.
Assets e Componentes:
No figma é possível padronizar componentes, icones, etc. Tudo que você salvar como componente vai ficar disponível para uso nessa aba, vou mostrar como fazer isso mais adiante nesse tutorial.
Vamos analisar o painel do meio e direita agora…
Bem no centro da barra superior tem o nome do seu arquivo e em qual pasta ele está, para trocar o nome do arquivo é só clicar ali e renomear.
Botão SHARE:
Compartilhamento em tempo real, a função que eu mais gosto no figma, ao clicar nesse botão share você consegue gerar um link do qual consegue compartilhar com qualquer pessoa e ela ver em tempo real você trabalhando no arquivo. Se você já usou o Google Drive ou Google Docs vai saber muito bem como funciona isso.
Botão play:
Se você clicar ai vai ver uma apresentação de slides do seu projeto, vou mostrar como usar isso corretamente depois.
Botão de zoom (100%):
Ao clicar nesse botão você pode regular o zoom e também ativar grids, régua, visualização em pixel, etc…
No painel esquerdo você vai perceber que existem 3 abas: Design, Prototype, Code. Na aba Design você vai encontrar todas opções de manipulação e edição de tudo que você criar, assim como o botão de mudar a cor do fundo do arquivo (que por padrão é cinza) e também o botão de exportar o arquivo todo.
Em prototype tem as opções de criar um protótipo interativo do seu app, vou mostrar em detalhes como fazer isso depois. Na aba Code tem detalhes técnicos para quando um programador for implementar a interface que você criou, esqueça essa aba porque você não vai usar ela nunca.
De volta à aba Design, crie um retângulo qualquer (atalho R) e clique em cima dele você vai perceber que algumas opções novas vão abrir. Agora temos opções de alinhamento que são iguais a qualquer outro software, medidas e coordenadas, estilo da layer (você dificilmente vai usar isso) e uma das opções mais importantes…
Fill:
É aqui que você define a cor de preenchimento de uma forma geométrica vetorial que você acabou de criar. Basta clicar em cima do quadradinho da cor e as opções vão se abrir para você usar as cores, também é possível trocar o tipo de fill para gradiente clicando em “Solid” e trocando para Linar (ou qualquer outro tipo de grandiente).
Stroke:
Esse é o contorno da sua forma, você vai perceber que não tem nada ali, basta clicar no botão + e vai aparecer uma cor padrão. Nessa aba temos umas opções diferentes que é a espessura do contorno e também se ela é de dentro para fora ou o contrário. Ao clicar no 3 pontinhos você vai abrir outras opções específicas de contorno como a cap, juntas, espaçamento, etc.
Effects:
É aqui que você vai adicionar as famigeradas sombras que todos amam. Basta clicar no botão + e por padrão vai aparecer o efeito de drop shadow. Ao clicar no nome do efeito você vai poder alterar ele, e ao clicar no icone do efeito você consegue modificar ele.
Vale notar que todas essas abas é possível adicionar vários, basta clicar no botão + e você poderá adicionar quantas cores, contornos ou efeitos que você quiser.
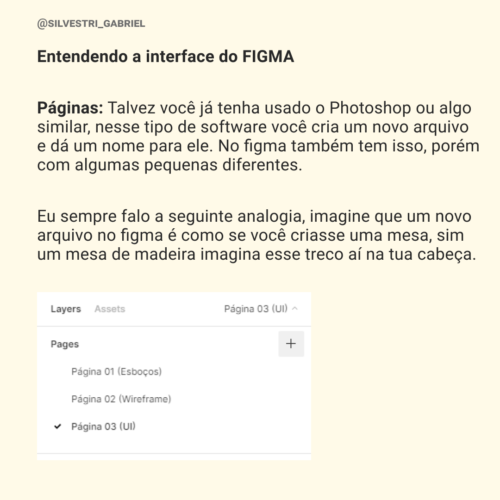
Estilos:
Talvez você tenha percebido que cada uma dessas abas anteriores possuem quatro pontinhos (que são os estilos), dentro do figma é possível criar estilos personalizados de cores, efeitos e tipografia de uma maneira extremamente fácil e versátil, para fazer isso é simples.

Selecione uma cor ou tipografia da qual você deseja salvar e olhe para o painel da esquerda. Na seção Text ou Color você vai encontrar 4 pontinhos, basta clicar ali e salvar o seu estilo personalizado.
E então quando você precisar aplicar aquele estilo específico é só selecionar uma forma ou texto, clicar nos 4 pontinhos e aplicar, pronto. Uma grande mão na roda.
Agora vamos aprender sobre o básico de movimentação.
No Figma você pode se movimentar e ver os elementos do seu arquivo de várias formas, uma delas é segurar a barra de espaço e clicar com o botão esquerdo do mouse assim usando a opção de PAN.
Outra maneira de se movimentar é clicando e segurando a rodinha do mouse, faz basicamente a mesma coisa do que segurar espaço, também é possível usar a HAND TOOL (Atalho H) para se movimentar só clicando com o botão esquerdo.
Para dar zoom você pode fazer de 3 maneiras, clicando no botão superior da direita onde diz uma porcentagem (ex: 100%) e alterar os valores lá.
Ou você também pode segurar a tecla CTRL+Girar a rodinha do mouse para ampliar e reduzir, também é possível fazer o mesmo apertando CTRL e as teclas de subtrair e somar no teclado.
Você também pode tirar medidas da distancia de pixels de certos elementos, para fazer isso basta segurar a tecla ALT e passar o mouse por cima de um elemento. Você também pode clicar e selecionar um elemento e pressionar alt para usar esse elemento como base de medidas.
Ferramenta MOVE (Atalho: V)
É a ferramenta mais básica para selecionar elementos, grupos, etc. Acostume-se a apertar a tecla V quando você quiser usar essa ferramenta.
Vale reparar uma coisa muito importante, você pode sim aumentar e diminuir o tamanho de alguns elementos com essa ferramenta.
Porém, você vai reparar que certas coisas não aumentam. Isso porque você só está aumentando o tamanho da bounding box do elemento, isso acontece muito com textos, sempre que você quiser aumentar o tamanho de um elemento você deverá usar a ferramenta de…
Ferramenta SCALE (Atalho: K)
Essa ferramenta tem apenas uma função: aumentar e diminuir o tamanho de elementos.
Nunca se esqueça, SEMPRE, que você quiser aumentar ou diminuir o tamanho de alguma coisa use essa ferramenta ao invés de usar a ferramenta de seleção.
Ferramenta FRAME (Atalho: F)
Lembra que eu te falei que no figma você não vai definir a resolução do tamanho do arquivo como no Photoshop ou Illustrator? Isso porque no figma cada arquivo pode ter um número quase que ilimitado de telas com diferentes resoluções.
Ao selecionar essa ferramenta o menu da direita vai se alterar e nele vai aparecer uma listagem com diferentes tipos de resoluções e tamanhos de telas que são já são padrões para UI Design.
Sempre que você for criar uma interface você deverá criar tudo dentro de um FRAME com a resolução da interface.
E veja bem, ao criar um frame você vai perceber que aparecerá o nome desse frame na listagem de layers no canto esquerdo da tela. Conforme você colocar elementos dentro desse frame todos eles vão aparecer organizados ali ao lado nas camadas.
Constraints, o que são e pra que servem
Ao criar qualquer elemento dentro de um frame e seleciona-lo você vai perceber que no painel da direita vai aparecer a opção de constraints. Basicamente essas opções servem para “grudar” o elemento selecionado em uma determinada extremidade da interface.
E no momento que você aumentar a altura ou largura desse frame o seu elemento manterá a posição dele ou acompanhará o frame, faça um teste e crie um elemento e brinque com as várias opções de constraints, aumente e diminua o tamanho do frame e perceba como tudo funciona.
Grids (Tamanho ideal de tela + grids ideais)
Ao clicar em um FRAME (você precisa clicar no nome dele) aparecerá uma opção no painel da direita chamada Layout Grid +, ao clicar nesse “+” você criará uma camada de grids para o frame.
Essa camada pode ser alterada e manipulada para criar um sistema de grid que seja útil para você, para fazer isso basta clicar em cima do ícone de quadradinhos logo atrás da palavra “Grid (10px)”
Nessa janelinha você pode alterar para Grid, Columns, e Rows. Em UI Design utilizamos somente columns, também dá pra usar as outras mas para coisas beeem mais específicas.
No mundo do Design de Interfaces um grid é como se fosse **o esqueleto da sua interface.** O principal uso de um grid é definir uma regra de organização e alinhamento dos diversos elementos que uma interface possui.
Existem 2 simples estruturas de grids que eu gosto muito de utilizar:
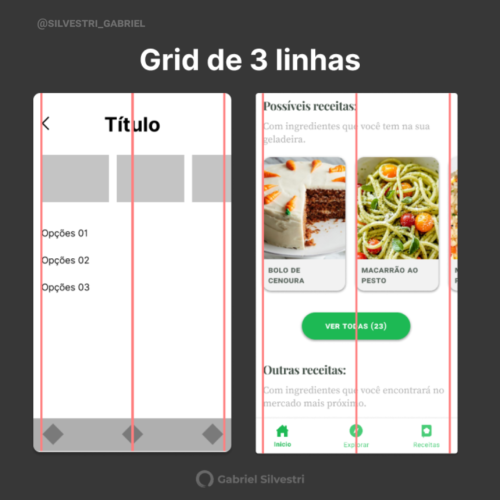
A estrutura de 3 linhas
Essa estrutura consiste em você criar 3 linhas guia na sua interface. Uma no canto direito com uma pequena margem de 30px uma no centro e outra no canto esquerdo também com 30px. Essa estrutura serve tanto para mobile quanto desktop.

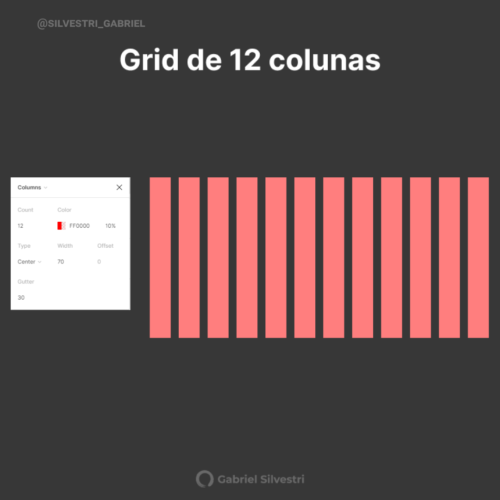
A estrutura de 12 colunas
Essa estrutura eu utilizo especificamente para interfaces desktop. Primeiro crie um frame novo com o tamanho de 1366×2500 e defina um grid com as seguintes especificações:
– 12 Colunas
– 70 Width
– 30 Gutter
– Alinhado ao centro


Figma MIRROR (App para iOS e Android)
É um app do qual você consegue ver uma prévia da interface que você está criando usando o seu celular. Para usar é bem simples, baixe o app, conecte a sua conte e selecione um FRAME, BOOM! Como mágica sua interface vai aparecer no eu celular.
Ferramenta Texto (Atalho: T)
A coisa mais importante que você precisa entender sobre a ferramenta de texto é a criação de uma bounding box. Você tem duas maneiras de inserir um texto no figma, clicando apenas uma vez com o botão esquerdo e digitando e também ao clicar com o botão esquerdo e criar uma área para o texto.
Ao clicar e arrastar com o botão esquerdo você criará algo que se chama bounding box, essa caixa representa os limites do texto, onde ele começa e onde termina. Essa delimitação é útil para um porção de coisas.
Note que se você tentar aumentar ou diminuir o seu texto através dessa caixinha você perceberá que o seu texto não aumentará, isso porque você está aumentando a bounding box e não a escala do texto.
Para aumentar o texto basta usar a ferramenta de SCALE pressionando o atalho K.
Uma parte legal do figma é que você vai ter acesso à todas fontes do google fontes automaticamente, basta selecionar na lista de fontes no painel da direita que é onde você vai fazer todas as manipulações de tipografia.
Por sinal, você também pode criar estilos de tipografia para reutilização e agilização do seu trabalho.
E essas são as ferramentas de formas geométricas:
Retângulo (Atalho: R)
Linha (Atalho: L)
Seta (Atalho: SHIFT+L )
Pen Tool (Atalho: P)
Elipse (Atalho: O)
Todas essas ferramentas funcionam da mesma forma, você criará objetos e poderá manipular eles através do painel da direita, podendo adicionar contorno, preenchimento ou efeitos, não tem muito mistério nisso.
É através da manipulação dessas várias ferramentas que você criará a sua interface.
Agrupar e desagrupar objetos (CTRL+G):
No figma você tem a possibilidade de criar grupos de objetos, isso é extremamente útil para organizar as milhares de camadas e objetos que você criará.
Ao criar um grupo você conseguir mover e redimensionar de mais mais fácil sem precisar ficar selecionando item por item, para fazer isso basta selecionar os elementos que você deseja agrupar e pressionar CTRL+G.
Você pode por exemplo criar um botão do qual vai conter um retângulo e um texto e agrupar para facilitar a movimentação, alinhamento, etc.
Componentes (Atalho: Ctrl+Alt+K)
Essa função de componentes é uma das mais úteis do figma, principalmente para trabalhar em grande escala. Ao criar um componente você obterá um elemento “pai” do qual poderá ser criada várias instâncias.
Quando você altera as propriedades visuais do componente pai, todos os outros filhos vão mudar também, isso é extremamente útil para botões, cards, formulários, etc. Para criar um componente é simples, primeiro crie o seu botão com todas caracteristicas, etc.
Depois de fazer isso agrupe ele e pressione CTRL+A+K, e pronto agora o componente vai vir o pai. Para utilizar instâncias dele basta acessar a aba “assets” que fica no painel da esquerda logo acima das camadas.
Máscaras (Atalho: Ctrl+Alt+M)
Se você já usou photoshop sabe muito bem do que se trata essas máscaras, aqui no figma elas funcionam quaaase da mesma maneira, com exceção daquela exclusão e subtração de pretos e branco.
No figma você pode clipar imagens e objetos através de mascaras. Para fazer isso basta você ter uma imagem e uma forma da qual deseja inserir a imagem dentro. Coloque a imagem em cima da forma geométrica, selecione ambos elementos e pressione CTRL+ALT+M.
Essa alteração não é permanente, você pode ajustar e desfazer através das camadas, basta selecionar a máscara e você vai ver que todos elementos estão lá dentro intactos.
Como criar protótipos interativos
Por fim, uma das opções mais legais do figma é a criação de protótipos interativos. Para fazer isso é bem simples, no painel da direita existe uma aba chamada Prototype, basta clicar lá.
Ao clicar lá você vai liberar algumas opções extras de prototipação. Ao clicar em cima de qualquer elemento da sua interface você vai reparar que agora existe uma pequena bolinha no canto direito.
Essa bolinha serve para criar um ponto de interação em uma tela e ligar a outra tela, por exemplo, um botão de login que leva para a home do app. Para fazer isso é simples basta clicar na bolinha e arrastar a flecha até a tela que você deseja criar a interação.
Você pode criar quantos links quiser, depois para testar a sua interface é só apertar no botão PLAY que se encontra logo ao lado d SHARE na barra superior (bem no canto esquerdo)
E por hoje é só… Essas são todas as principais funções do figma que você precisará saber para criar interfaces, o restante são só atalhos, detalhes e coisas extras que você aprenderá na prática ao começar a criar a suas interfaces. 🙂
Faça bom uso desse guia, até mais!
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)