O que é UI (User Interface):
O que é UI? UI Significa User Interface, em português interface do usuário. Uma interface é considerada uma ponte que possibilita uma pessoa a realizar uma determinada tarefa. É simples na teoria, mas na prática vira algo bem complexo. Uma interface pode existir de várias formas, tamanhos e tipos. O mais comum hoje em dia são telas de websites ou aplicativos de celular. Não necessariamente uma interface precisa ser uma tela. Pode ser:- •O painel de um carro
- •Botões de um liquidificador
- •Um microondas
- •Aquele brinquedo Tamagochi
- •ou até mesmo uma Chave de fenda!
 Ao final dessa leitura…
Você terá entendido o essencial sobre UI Design.
Estamos vivendo uma era onde cada vez mais surgem devices com interfaces cada vez mais complexas de serem utilizadas.
Esses devices podem ser computadores, smartphones, smartwatches, wearables, SmartTVs, Vídeo-games e até mesmo aparelhos eletrodomésticos.
Todos esses itens tem algo em comum: Uma interface.
Neste mega-post eu vou dar uma visão geral do que é design de interface, quem é o profissional que trabalha nessa área, quais são os principais elementos que compõem uma interface e também os principais softwares utilizados para design de interface.
Parece interessante? Continue lendo para saber mais sobre:
Ao final dessa leitura…
Você terá entendido o essencial sobre UI Design.
Estamos vivendo uma era onde cada vez mais surgem devices com interfaces cada vez mais complexas de serem utilizadas.
Esses devices podem ser computadores, smartphones, smartwatches, wearables, SmartTVs, Vídeo-games e até mesmo aparelhos eletrodomésticos.
Todos esses itens tem algo em comum: Uma interface.
Neste mega-post eu vou dar uma visão geral do que é design de interface, quem é o profissional que trabalha nessa área, quais são os principais elementos que compõem uma interface e também os principais softwares utilizados para design de interface.
Parece interessante? Continue lendo para saber mais sobre:
- O que é UI (User Interface)
- Qual a diferença entre UI e UX?
- O que é UI Design (User Interface Design)
- 7 Responsabilidades e tarefas de um UI Designer
- Os diferentes estilos de uma interface
- O processo de criação de uma interface à prova de balas
- 3 Pilares básicos de Interfaces multi-device (Web, Mobile, TV’s, Bands, Watchs, etc)
- Qual o salário de um UI Designer?
- Os principais softwares de UI Design
- O próximo passo

Qual a diferença entre UI e UX?
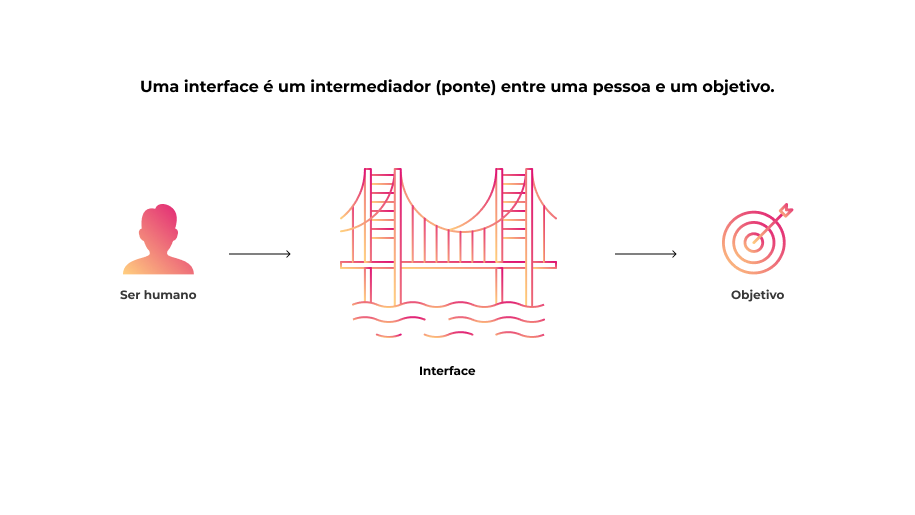
Assim como eu já expliquei neste outro artigo, UI (User Interface) é algo que diz a respeito de uma interface que é apenas uma maneira de um usuário interagir com algo, seja um website, aplicativo ou totem em um aeroporto. A pessoa que trabalha com UI Design é aquele que projeta interfaces gráficas utilizando softwares como Sketch, Adobe XD ou Figma. O UI Designer é o profissional que escolhe as melhores cores, fontes, tamanhos e formatos da interface. Já o profissional que trabalha com UX é uma pessoa que realiza pesquisas e pensa em cada aspecto da experiência de uma interface e também vai pensar em diversos outros aspectos, tais como:- • Jornadas do Usuário
- • Canvas ou blueprints
- • Criação de personas
- • Wireframes e esboços iniciais
- • Roteiros de chatbot
- E até mesmo o texto de diálogos de uma interface

O que é UI Design (User Interface Design)
UI design (design de interface do usuário) é uma disciplina que tem como objetivo criar interfaces que sejam elegantes, fáceis de usar e ajudem o usuário final a completar suas tarefas e objetivos. A criação de uma interface pode aparecer em várias plataformas tais como:- • Aplicativos ou sites
- • Totem de auto atendimento
- • Chatbot
- • Dashboards com informações específicas
- • Aplicativo de uma SmartTV ou SmartWatch
Os 4 elementos principais de uma interface
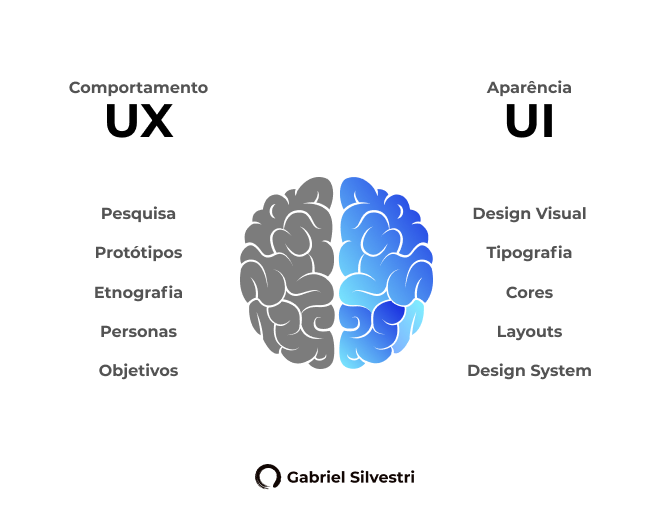
Dentro de cada interface existem elementos que possibilitam que um usuário a realizar suas tarefas. Esses elementos estão presentes tanto no mundo digital quanto no mundo real, sendo eles: 1 – Botões, componentes e formas São elementos essenciais e indispensáveis dentro de uma interface. É através deles que vamos interagir e utilizar uma interface. Existem muitos tipos de botões e elementos, tais como:- Botões de ação: Responsáveis por permitir ações como salvar, continuar, excluir, etc. É através de botões que fazemos as principais interações dentro de uma interface seja ela digital ou analógica.
- Botões checkbox: É um botão que permite que você marque ou desmarque quantas opções e elementos achar necessário, sem muitos mistérios.
- Botões Rádio: Diferente de um botão checkbox, somente um botão rádio pode ser ativado por vez. É como se fosse um interruptor de luz, só pode ficar ligado ou desligado.
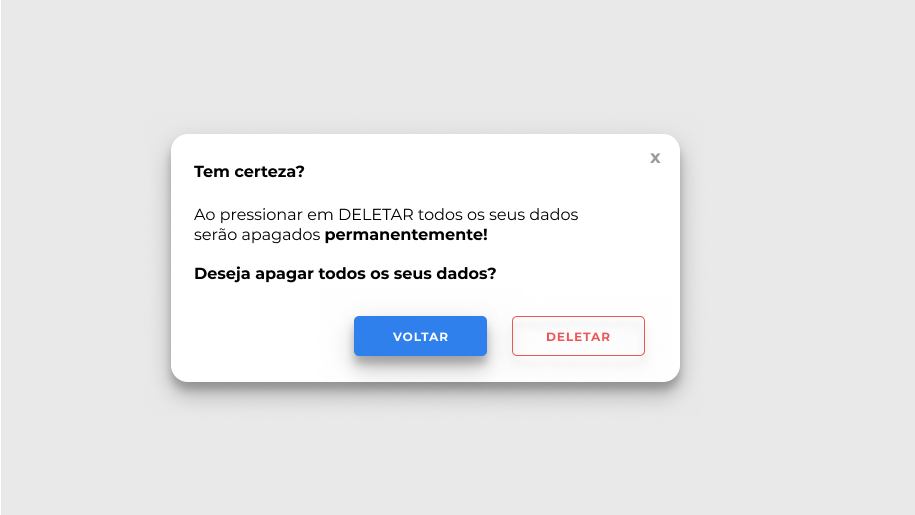
 2 – Tipografia e copy
É praticamente a base de uma interface, são raras as exceções que uma interface digital não precisa de elementos tipográficos e textuais.
“Copy” é um termo bastante usado no mundo de UX e publicidade, copy por incrível que pareça nesse contexto não significa “cópia”.
É algo que faz referência à algum elemento textual de uma interface, como por exemplo um texto de algum diálogo ou botão, ex:
2 – Tipografia e copy
É praticamente a base de uma interface, são raras as exceções que uma interface digital não precisa de elementos tipográficos e textuais.
“Copy” é um termo bastante usado no mundo de UX e publicidade, copy por incrível que pareça nesse contexto não significa “cópia”.
É algo que faz referência à algum elemento textual de uma interface, como por exemplo um texto de algum diálogo ou botão, ex:
 Existe todo um mundo aparte dentro do universo de UX Copy que é uma sub-área de profissionais especializados em escrever os melhores textos, perguntas e diálogos levando em conta a experiência do usuário.
3 – Ícones
São utilizados para indicar uma ação ou alguma informação, é um elemento essencial dentro de uma interface. A Google por exemplo usa ícones em praticamente todos os lugares possíveis, comece a reparar.
4 – Cores
A escolha das cores corretas faz toda a diferença dentro de uma interface.
Um conjunto de cores bem selecionado pode melhorar muito uma interface e uma combinação ruim pode estragar e inutilizar uma interface.
Existe todo um mundo aparte dentro do universo de UX Copy que é uma sub-área de profissionais especializados em escrever os melhores textos, perguntas e diálogos levando em conta a experiência do usuário.
3 – Ícones
São utilizados para indicar uma ação ou alguma informação, é um elemento essencial dentro de uma interface. A Google por exemplo usa ícones em praticamente todos os lugares possíveis, comece a reparar.
4 – Cores
A escolha das cores corretas faz toda a diferença dentro de uma interface.
Um conjunto de cores bem selecionado pode melhorar muito uma interface e uma combinação ruim pode estragar e inutilizar uma interface.
7 Responsabilidades e tarefas de um UI Designer
 O que um UI Designer faz? Aqui estão algumas atividades que normalmente são responsabilidade de um profissional dessa área:
1- Escolher e pensar quais são as melhores cores para uma interface
2- Testar e selecionar o melhor conjunto de fontes
3- Ajustar perfeitamente cada pixel da interface
4- Ter certeza que todos os elementos da interface estão consistentes e seguindo o estilo visual
5- Criar um sistema de design ou estilo visual
6- Transformar um wireframe feito pelo UX Designer em uma interface com todos os detalhes citados acima
7- Fazer sessões de Design Review com os desenvolvedores para ter certeza que a interface que foi projetada está sendo implementada corretamente.
Cada assunto dessa lista merece praticamente um artigo inteiro só para explicar como funciona e quais são as melhores maneiras de ser executado.
E além disso, existem alguns profissionais de UI Design que são “híbridos” e também atuam em algumas frentes de UX Design realizando algumas tarefas como:
O que um UI Designer faz? Aqui estão algumas atividades que normalmente são responsabilidade de um profissional dessa área:
1- Escolher e pensar quais são as melhores cores para uma interface
2- Testar e selecionar o melhor conjunto de fontes
3- Ajustar perfeitamente cada pixel da interface
4- Ter certeza que todos os elementos da interface estão consistentes e seguindo o estilo visual
5- Criar um sistema de design ou estilo visual
6- Transformar um wireframe feito pelo UX Designer em uma interface com todos os detalhes citados acima
7- Fazer sessões de Design Review com os desenvolvedores para ter certeza que a interface que foi projetada está sendo implementada corretamente.
Cada assunto dessa lista merece praticamente um artigo inteiro só para explicar como funciona e quais são as melhores maneiras de ser executado.
E além disso, existem alguns profissionais de UI Design que são “híbridos” e também atuam em algumas frentes de UX Design realizando algumas tarefas como:
- Testes de usabilidade.
- Entrevistas com usuários ou stakeholders.
- Protótipos de baixa e alta fidelidade
- Pesquisa desk, e outras atividades…
Os diferentes estilos de uma interface
Para que você entenda definitivamente o que é UI, você precisa conhecer os principais estilos e linguagens de design existentes. Existem diferentes estilos e linguagens que misturam vários elementos, sendo os mais notáveis:Skeumorfismo
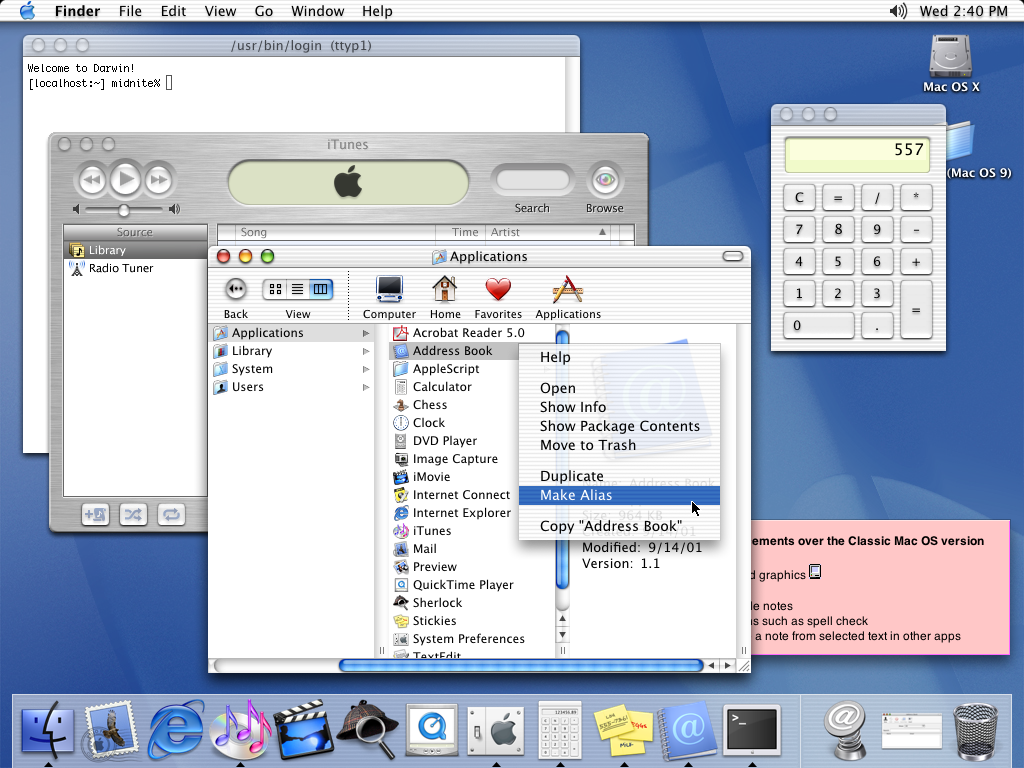
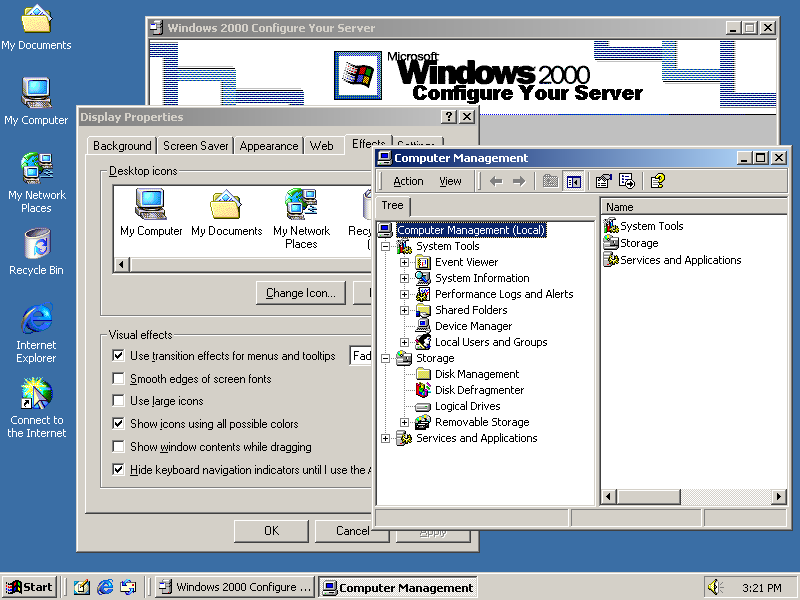
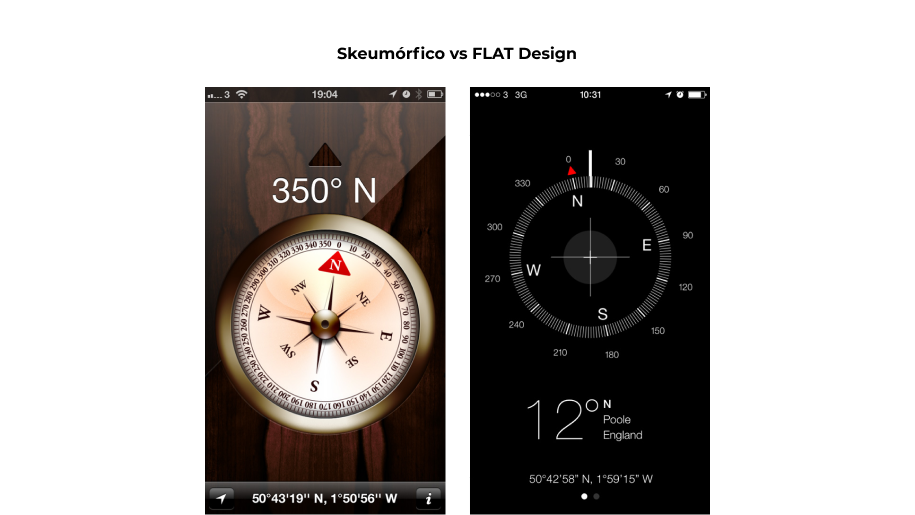
O estilo Skeumórfico de interface mistura elementos reais com elementos digitais. Esse estilo de interface foi muito utilizado pela apple no “boom” do design digital na virada do milênio. É um estilo que usa texturas em muita abundância. Ao pesquisar por skeumorfismo você vai encontrar interfaces que imitam a aparência de uma madeira, couro ou até mesmo rochas. Em 2001 a Apple lançou o novo macOS X do qual tinha uma interface inovadora chamada de AQUA composta por elementos aquáticos em formato de gotas, brilhos e reflexos translúcidos.“Um dos objetivos do nosso design é fazer que você tenha vontade de lamber ao ver”. – Steve Jobs

 O objetivo da Apple ao aderir a este estilo de interface era incorporar cor, profundidade, translucidez e texturas complexas nunca antes vistas em uma interface.
Nessa época basicamente todas as interfaces digitais (principalmente do windows) tinham um visual pouco apelativo com poucas cores e efeitos.
O objetivo da Apple ao aderir a este estilo de interface era incorporar cor, profundidade, translucidez e texturas complexas nunca antes vistas em uma interface.
Nessa época basicamente todas as interfaces digitais (principalmente do windows) tinham um visual pouco apelativo com poucas cores e efeitos.




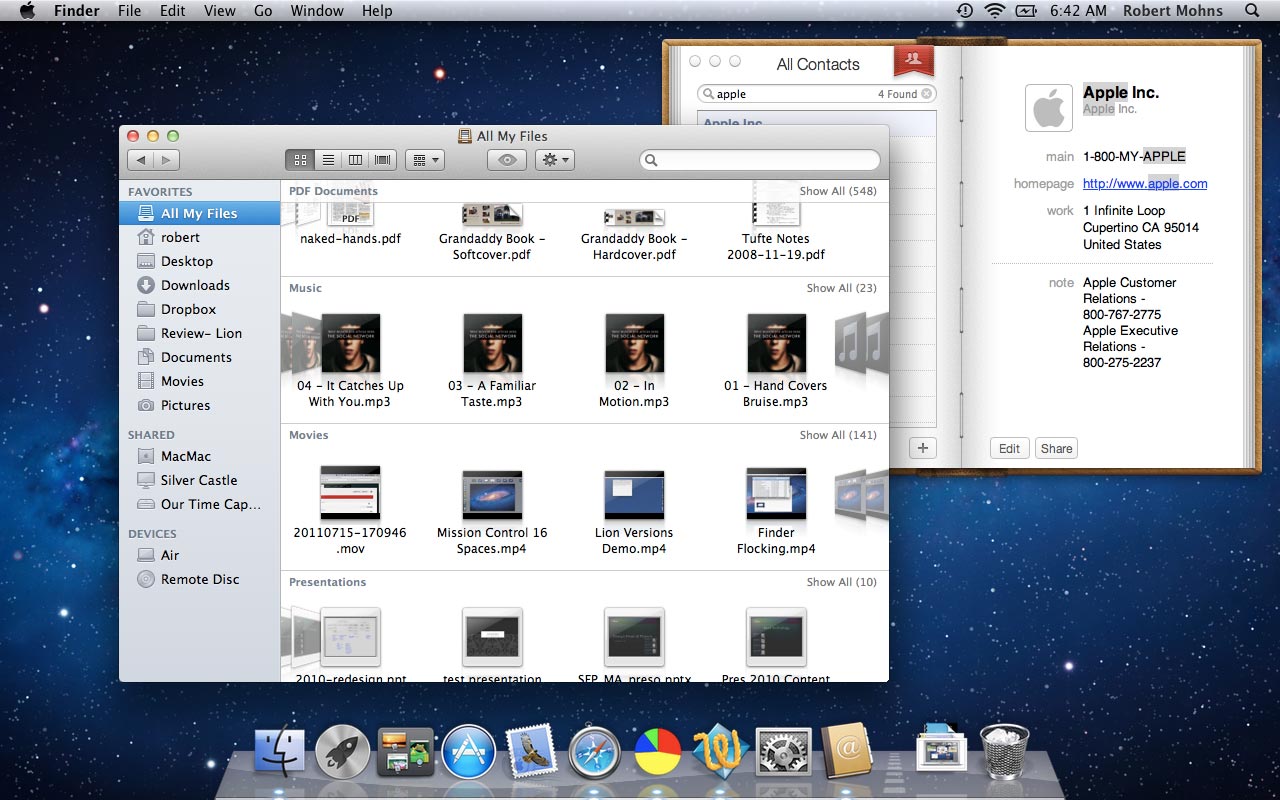
Flat (plano/liso)
Em 2014 as interfaces começaram a evoluir, o Android estava em alta e seu estilo visual estava altamente popularizado. Foi então que a Apple lançou o novo macOS X Yosemite e o iOS 7 dos quais abandonaram completamente o estilo skeumórfico e migraram para o estilo FLAT. Assim como o nome sugere o Flat Design é um estilo visual plano com sombras chapadas sem muitos detalhes, reflexos e texturas praticamente inexistentes. A ideia do flat é ser minimalista e moderno, eliminando todos os elementos desnecessários e complexos.
Existe um lado muito positivo nisso tudo.
Antes o designer de interfaces era uma pessoa que precisava ter conhecimentos artísticos avançados, saber manipular imagens e ter muito conhecimento de photoshop e ilustração. Com a queda do skeumorfismo isso acabou, tudo ficou menos complexo e mais fácil de ser desenhado justo por ser um estilo mais minimalista e simples, utilizando apenas elementos de linhas, formas e sombras. Agora o profissional dessa área precisa se especializar mais em boas práticas de design de interface e usabilidade, não mais em ilustração e ferramentas de manipulação de imagem.
Material Design
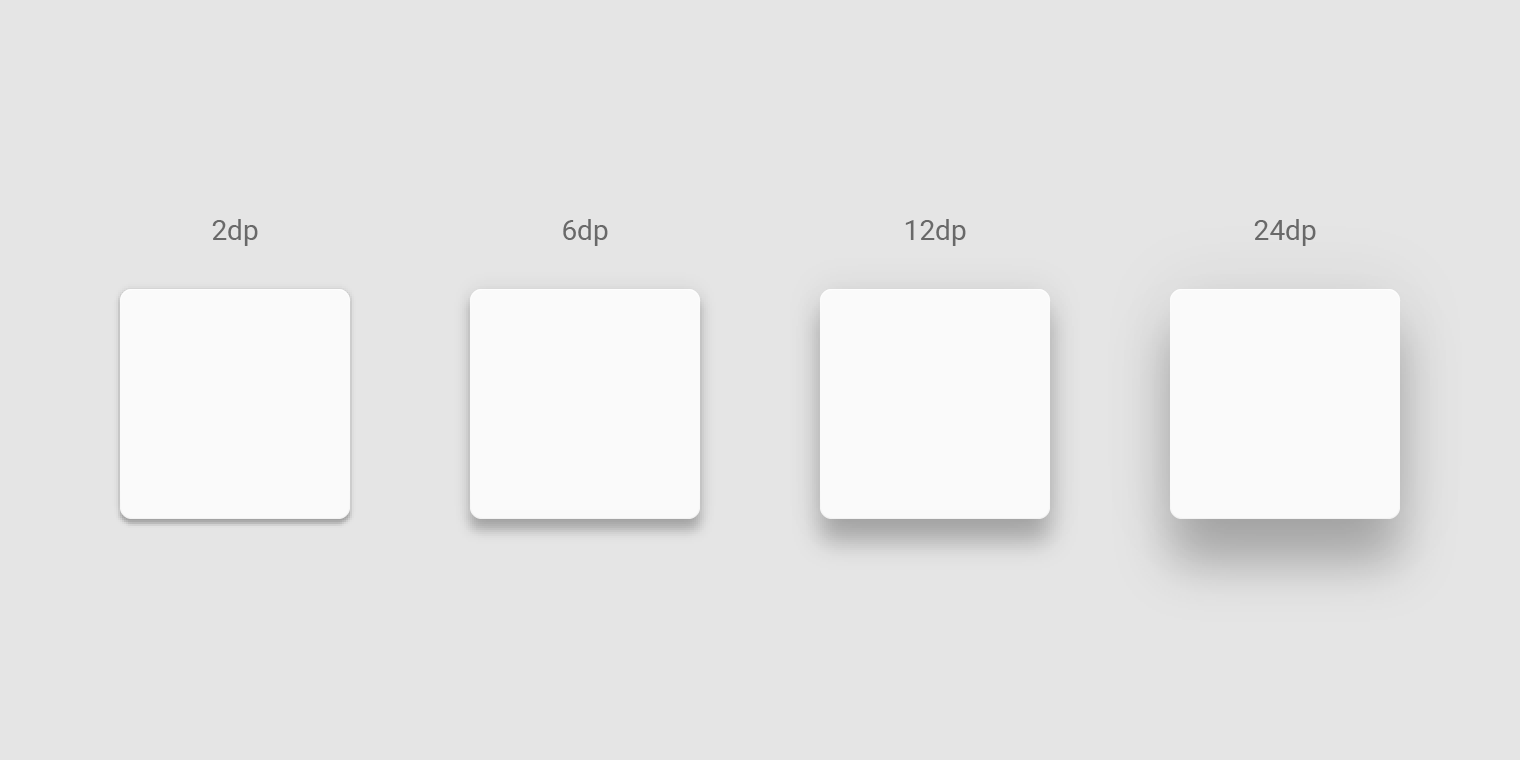
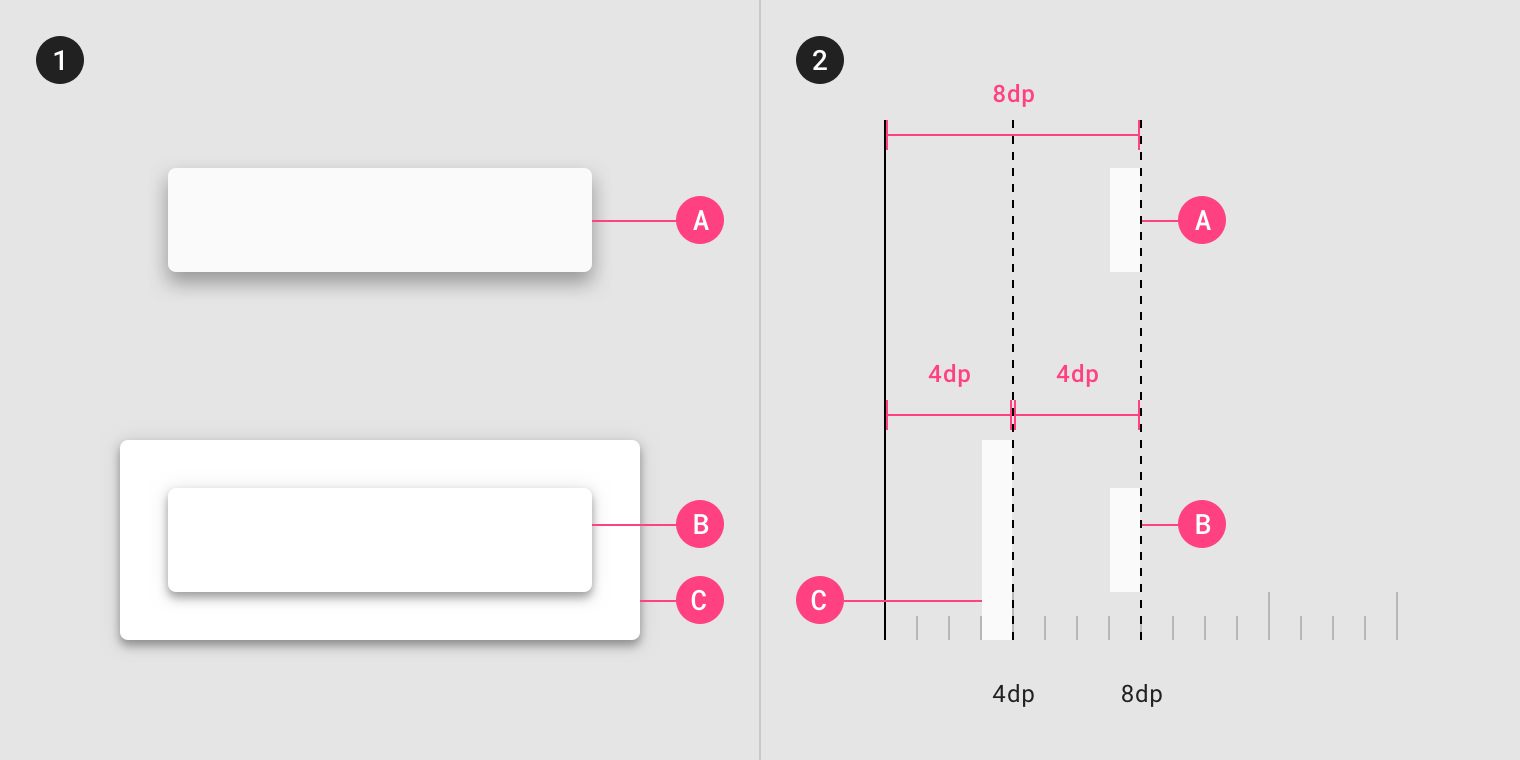
É uma linguagem de design que foi desenvolvida pela Google e pelo estúdio HUGE. A ideia desse estilo é mostrar que não é preciso eliminar totalmente os efeitos visuais que fazem referência ao mundo real. O material mistura um pouco de skeumorfismo com flat, utilizando em abundância sombras, cores, animações e elementos em 3D assim criando mais conexão com elementos do mundo real em uma interface.
A grande ideia inovadora desse estilo foram as camadas de elevação na interface, cada elemento dentro de uma interface material tem uma certa elevação, e isso faz com que os elementos ganhem mais sentido e contexto.
O material mistura um pouco de skeumorfismo com flat, utilizando em abundância sombras, cores, animações e elementos em 3D assim criando mais conexão com elementos do mundo real em uma interface.
A grande ideia inovadora desse estilo foram as camadas de elevação na interface, cada elemento dentro de uma interface material tem uma certa elevação, e isso faz com que os elementos ganhem mais sentido e contexto.
 O Material Design é um dos estilos de interface mais fáceis de aprender e replicar, e também é um dos melhores para quem está começando na área, justo por ter uma página com explicações bem direcionadas e claras.
O Material Design é um dos estilos de interface mais fáceis de aprender e replicar, e também é um dos melhores para quem está começando na área, justo por ter uma página com explicações bem direcionadas e claras.
O processo de criação de uma interface à prova de balas
Um processo de criação de uma interface à prova de balas segue esta ordem em um projeto:Briefing e pesquisa de referências:
Nesta etapa o designer vai coletar o máximo possível de dados sobre o projeto, esses dados geralmente são: Para quem é a interface, quem irá utilizar, quais interfaces são similares ou seguem o mesmo conceito.Arquitetura da informação e sitemap:
É a criação da estrutura do site, aqui é decidido quantas páginas vão existir, quais vão ser os nomes de cada página e qual vai ser a hierarquia.Esboços iniciais, wireframes ou protótipos:
Depois de ter organizado e coletado o máximo de informações possíveis, é chegada a hora de criar os primeiros esboços da interface que normalmente são feitos em papel ou em algum software de prototipação como Figma, Sketch ou Adobe XD.Prototipação, testes de usabilidade e iterações:
É a etapa mais importante de todas, uma interface à prova de balas sempre passará por uma bateria de testes de usabilidade para garantir que a mesma é usável e agradável aos usuários. De nada adianta ter uma interface elegante se ela não ajudar o usuário a completar os seus objetivos.Design visual da interface:
Após a pesquisa, esboços, prototipação e testes de usabilidade finalmente é chegada a hora de escolher cores e detalhes minuciosos para a interface. A etapa de design visual sempre será a última, porque nesse estágio do projeto você já vai ter dados suficientes para entender o que agrada e o que não agrada o seu usuário. E também já vai ter definido toda a estrutura e conteúdo.3 Pilares básicos de Interfaces multi-device
 Estamos vivendo em uma era de evolução de devices, cada vez mais surgem mais Smart TV’s, Smart Watchs, Smart Bands, Vídeo-games, e muitos outros gadgets e acessórios.
A sua conta na Netflix por exemplo, você pode acessar utilizando o seu celular, computador, televisão ou até mesmo o seu vídeo-game!
Então dependendo do projeto que você atuar, será necessário se preocupar com diferentes interfaces de vários tipos, tamanhos e contextos diferentes.
É por isso que você sempre deve levar em consideração os seguintes pilares essenciais de interfaces multi-device:
Estamos vivendo em uma era de evolução de devices, cada vez mais surgem mais Smart TV’s, Smart Watchs, Smart Bands, Vídeo-games, e muitos outros gadgets e acessórios.
A sua conta na Netflix por exemplo, você pode acessar utilizando o seu celular, computador, televisão ou até mesmo o seu vídeo-game!
Então dependendo do projeto que você atuar, será necessário se preocupar com diferentes interfaces de vários tipos, tamanhos e contextos diferentes.
É por isso que você sempre deve levar em consideração os seguintes pilares essenciais de interfaces multi-device:
1. Consistência
Uma experiência multi-device deve ser consistente e semelhante às demais interfaces seja web, mobile, TV, etc. O usuário deve conseguir identificar e ter certeza que ele está mexendo no mesmo aplicativo. A grande maioria dos serviços de internet banking de hoje em dia não tem uma experiência e interfaces multi-device consistentes. Na web a interface é de um jeito, no aplicativo de outro, no terminal mais diferente ainda e por aí vai…2. Complementar
As experiências e interfaces em diferentes plataformas devem complementar umas as outras. O aplicativo de celular do Spotify por exemplo dá a possibilidade de você controlar o aplicativo da Web, TV ou até mesmo do vídeo-game. Outro exemplo de experiência complementar é o aplicativo da Netflix, Youtube e Chromecast que também dão a possibilidade de controlar através do seu smartphone.3. Contínua
A continuidade é o pilar mais importante de todos. Imagine que você está assistindo sua série favorita na sua conta do Netflix utilizando o seu computador. E então por algum motivo você decide assistir pelo celular, automaticamente o aplicativo vai detectar exatamente onde você parou de assistir, isso é continuidade. O Amazon Kindle faz isso muito bem também, você pode começar a ler no seu computador, ler mais um pouco no seu celular e por fim no seu Kindle, a sincronização de páginas é 100% automatizada e contínua. A continuidade é importante porque complementa e deixa a experiência de uso de um produto ou serviço mais fluída e prazerosa.Qual o salário de um UI Designer?
De acordo com as vagas que são postadas no trampos.co e the bridge, a média salarial de um designer de interfaces é a seguinte: Júnior (Tem experiência teórica, mas não tem prática/portfólio): R$ 1.000,00 à R$ 1.500,00 Pleno (Tem experiência teórica e mais de 1 ano de prática): R$ 2.500,00 à R$ 5.000,00 Sênior (Tem muita experiência teórica, mais de 4 anos de prática e também tem outras skills mais avançadas de liderança e gestão): R$ 6.500,00 à R$ 9.800,00Os principais softwares de UI Design
Sketch
O Sketch é praticamente um dos melhores e mais atualizados softwares para design de interface, porém é exclusivo para sistemas Apple (macOS).Figma
É uma plataforma online e colaborativo de criação de interfaces e protótipos. É como se fosse uma mistura do Sketch com Adobe XD, só que online. O compartilhamento de arquivos funciona igual ao Google Drive.Adobe XD
É o novo software da Adobe que veio pra competir com o Sketch e Figma. É possível criar protótipos que podem ser disponibilizados online.Photoshop e Illustrator
Praticamente os softwares mais antigos de design de interface que existe, porém estão obsoletos para esse objetivo. Hoje em dia já não é tão válido utilizar estes softwares para design de interface, são lentos demais, pecam nas opções de prototipação e produtividade que os concorrentes oferecem.UI + UX: A Chave do Sucesso no Mercado Brasileiro
Se você deseja começar nessa carreira, é interessante entender que aqui no Brasil as oportunidades para se tornar um UX Designer vão muito além do domínio apenas de interfaces bonitas. O mercado valoriza profissionais que unem o melhor de UI e UX, capazes de transformar a experiência do usuário e gerar resultados concretos para as empresas.
Se você quer conquistar uma vaga e ganhar um bom salário – a partir de R$ 6 mil – em menos de 3 meses, o Curso Online UX/UI Design à Prova de Balas 2.0 é o caminho ideal. Mesmo começando do zero, você aprenderá:
Teste sem riscos: Experimente o curso por 7 dias e, se não gostar, devolvemos 100% do seu dinheiro – sem complicações.. Para mais informações, veja todas as informações no link abaixo:
46 horas de conteúdo direto e sem enrolação: Fundamentos essenciais de UX e UI Design, técnicas avançadas de Inteligência Artificial aplicadas à área e métodos práticos para criar um portfólio irresistível.
Aulas práticas e material de apoio: Exercícios que facilitam a absorção do conhecimento e o desenvolvimento de projetos reais.
Comunidade exclusiva no Discord: Tire dúvidas e receba feedbacks de colegas e profissionais durante 1 ano.
Masterclass exclusiva: Descubra como o ChatGPT pode impulsionar sua carreira integrando UX e IA.
Saiba mais sobre o curso UX/UI Design a Prova de Balas 2.0
O que é UI Design: Entenda os Fundamentos de UI e UX e Descubra as Funções Essenciais do UI…

Alinhamento em Interfaces: posicionando elementos corretamente - Princípios de UI Design (Parte 02…

Espaço em Branco: O elemento principal de uma boa Interface - Princípios de UI Design (Parte 01 de…

Redesign de Interfaces: Como melhorar suas habilidades de UI Design através de uma simples técnica
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)