O design de interface evoluiu de telas simples para experiências complexas, integradas e multisensoriais. Hoje, em 2025, não se trata apenas de projetar elementos gráficos para websites ou aplicativos móveis, mas de criar pontes interativas que conectam usuários a um universo de dispositivos – desde wearables e assistentes de voz até ambientes de realidade aumentada (AR) e virtual (VR). Neste artigo, você encontrará uma visão atualizada e aprofundada sobre UI Design, abordando desde os conceitos fundamentais até as tendências e práticas mais inovadoras.
O que é UI (User Interface)
UI – User Interface, ou interface do usuário – é o meio pelo qual pessoas interagem com produtos e serviços, seja digital ou físico.

Tradicionalmente, pensamos em telas de computadores e smartphones, mas hoje a interface pode assumir diversas formas:
- Interfaces Digitais: Websites, aplicativos móveis, dashboards e sistemas interativos em dispositivos vestíveis.
- Interfaces Físicas: Painéis de controle de carros, botões em eletrodomésticos e até mesmo utensílios simples – como uma chave de fenda que, ao ser projetada ergonomicamente, facilita a tarefa de apertar ou soltar parafusos.
- Interfaces Imersivas: Sistemas de realidade aumentada e virtual, onde o design se estende para além da tela e se integra ao ambiente, proporcionando experiências sensoriais completas.
- Interfaces por Voz e Gestos: Assistentes virtuais e comandos por gestos que permitem a interação sem contato físico, atendendo a demandas de acessibilidade e praticidade.
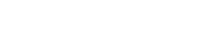
Uma interface é, essencialmente, uma ponte entre o usuário e o objetivo que ele deseja atingir. Ela precisa ser intuitiva, funcional e agradável, eliminando barreiras e simplificando tarefas.
Ao final deste guia, você compreenderá os fundamentos e as tendências atuais do UI Design, estando preparado para criar interfaces que não só encantem visualmente, mas que também ofereçam experiências excepcionais e acessíveis em um mundo multi-device.
Evolução das Interfaces: Do Gráfico ao Imersivo
Nas décadas passadas, a popularização de interfaces gráficas – como as apresentadas pelo Macintosh e pelo Windows – revolucionou a forma como as pessoas interagiam com computadores. Essas primeiras interfaces simplificaram o acesso à tecnologia, permitindo que mesmo usuários sem conhecimentos técnicos utilizassem os dispositivos.
Hoje, a evolução vai além:
- Era dos Smartphones e Tablets: A portabilidade e a responsividade transformaram o design, exigindo interfaces que se adaptassem a diferentes tamanhos e orientações de tela.
- A Revolução dos Wearables e IoT: Dispositivos como smartwatches, smart bands e até eletrodomésticos conectados exigem uma abordagem de design que priorize a usabilidade em superfícies reduzidas e com interações rápidas.
- Interfaces Imersivas e Multissensoriais: Realidade aumentada, realidade virtual e interfaces baseadas em voz ou gestos estão criando experiências que envolvem múltiplos sentidos, exigindo do designer uma compreensão profunda de contextos e cenários de uso.
Essa transformação exige que os profissionais de UI design estejam constantemente atualizados e aptos a integrar novas tecnologias e tendências, sempre com o foco em entregar experiências que façam sentido para o usuário.
Diferença entre UI e UX

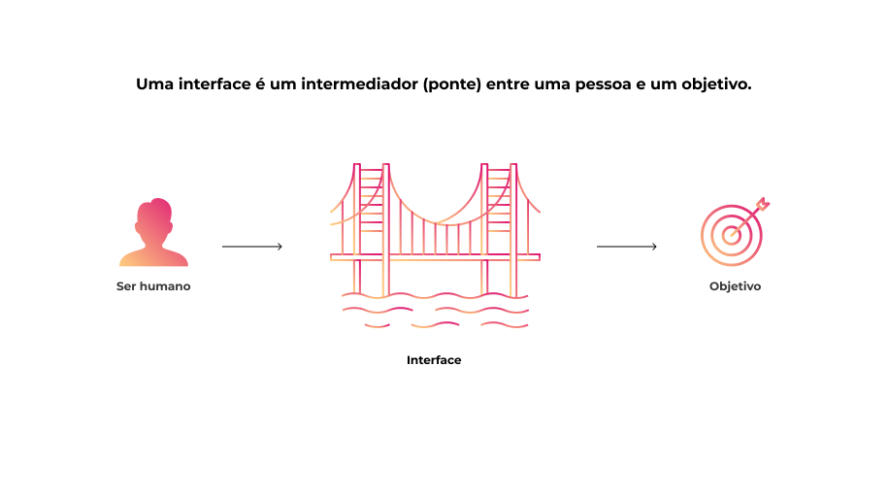
Apesar de frequentemente serem usados como sinônimos, UI e UX são disciplinas complementares, mas distintas:
- UI (User Interface): Trata dos elementos visuais e interativos que compõem a interface. O foco é na escolha de cores, tipografia, ícones, botões e microinterações que garantam clareza e atratividade.
- UX (User Experience): Envolve o planejamento da jornada do usuário, a pesquisa de comportamentos, a criação de personas, wireframes, protótipos e testes de usabilidade. A meta é assegurar que a experiência seja intuitiva, eficiente e satisfatória.
Enquanto o UI Designer se preocupa com o “como” a interface se apresenta, o UX Designer investiga o “porquê” das interações e como elas podem ser otimizadas para melhorar a experiência global do usuário. Em projetos atuais, a integração entre UI e UX é fundamental para desenvolver produtos que sejam tanto esteticamente agradáveis quanto funcionais.
O que é UI Design
UI Design é a disciplina que se dedica a criar interfaces visualmente atraentes e funcionais. O papel do UI Designer vai muito além da estética: é preciso transformar ideias e necessidades dos usuários em elementos concretos e interativos, capazes de guiar e facilitar a jornada de uso.
Em 2025, os desafios do UI Design incluem:
- Acessibilidade e Inclusão: Desenvolver interfaces que atendam a todos os públicos, incluindo pessoas com deficiências visuais, auditivas ou motoras.
- Responsividade e Adaptabilidade: Garantir que a experiência seja consistente e otimizada em uma variedade de dispositivos – de smartphones a smart TVs, passando por wearables e dispositivos de realidade mista.
- Interatividade e Microinterações: Utilizar animações sutis e feedback visual para enriquecer a experiência do usuário, tornando as interações mais intuitivas e agradáveis.
- Integração de Novas Tecnologias: Adaptar o design para incorporar comandos por voz, gestos e interfaces imersivas, ampliando os horizontes do que é possível entregar visualmente.
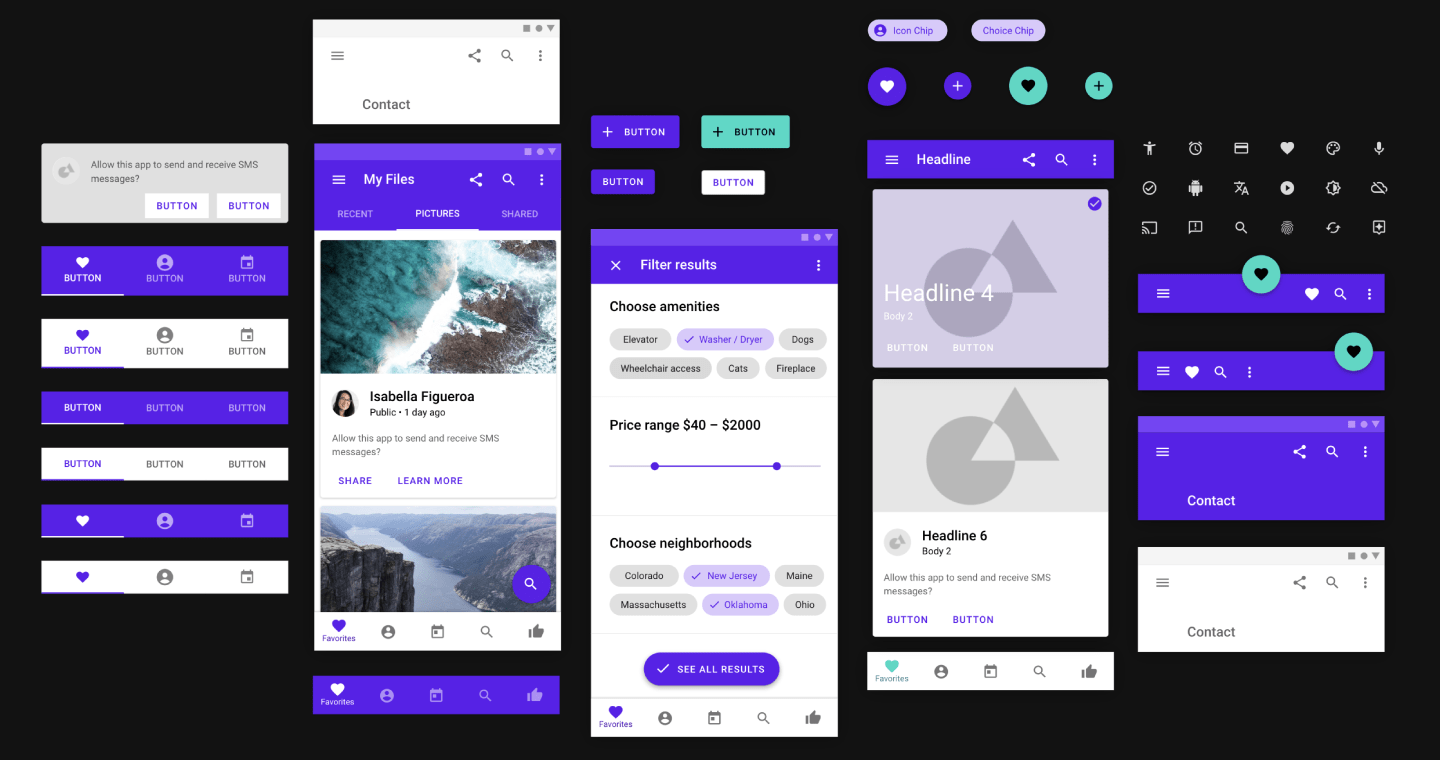
Os 4 Elementos Principais de uma Interface
Para que uma interface cumpra sua função de facilitar a comunicação entre o usuário e o objetivo, ela deve ser composta por elementos cuidadosamente escolhidos:
- Botões, Componentes e Formas:
São os pontos de interação essenciais. Desde botões de ação (salvar, excluir, continuar) até elementos de seleção, como checkboxes e botões rádio, cada componente deve ser projetado para facilitar a ação do usuário, com feedback visual claro e responsivo. - Tipografia e Copy:
A escolha de fontes e o conteúdo textual (copy) são fundamentais para a clareza e a comunicação da mensagem. Um bom UI Design utiliza a tipografia para guiar o olhar do usuário, destacar informações importantes e transmitir o tom da marca. O copy, por sua vez, precisa ser conciso, direto e engajador, facilitando a compreensão e a tomada de decisão. - Ícones:
Ícones são utilizados para representar ações, informações ou categorias de maneira visual. Eles devem ser intuitivos e seguir um padrão que ajude o usuário a reconhecer imediatamente sua função. - Cores:
A paleta de cores escolhida influencia diretamente na usabilidade e na percepção da interface. Cores bem selecionadas não só atraem o olhar, mas também estabelecem hierarquia, indicam estados (ativo, inativo, alerta) e promovem a acessibilidade, especialmente em modos de alto contraste e dark mode.
Além desses elementos clássicos, em 2025 acrescenta-se a importância das microinterações e das animações sutis, que proporcionam feedback instantâneo e tornam a experiência mais dinâmica e envolvente.
7 Responsabilidades e Tarefas de um UI Designer em 2025

Um UI Designer hoje assume uma série de responsabilidades que vão desde a concepção visual até a colaboração com equipes multidisciplinares. Confira as principais tarefas:
- Definir a Identidade Visual e Paleta de Cores:
Selecionar cores, fontes e estilos que estejam alinhados com a marca, garantindo consistência e acessibilidade em diferentes contextos e dispositivos. - Criar Sistemas de Design e Bibliotecas de Componentes:
Desenvolver guias de estilo e sistemas que possibilitem a escalabilidade do design, facilitando o handoff para desenvolvedores e a manutenção do produto. - Transformar Wireframes em Interfaces Detalhadas:
Trabalhar de perto com UX Designers para converter esboços e wireframes em interfaces visualmente ricas, que respeitem a hierarquia da informação e a experiência do usuário. - Prototipar e Incorporar Microinterações:
Utilizar ferramentas avançadas para criar protótipos de alta fidelidade, adicionando animações e microinterações que aprimoram o feedback visual e a usabilidade. - Colaborar com Desenvolvedores e Outras Áreas:
Participar ativamente das reuniões de design review e utilizar ferramentas de handoff (como Zeplin ou Figma Inspect) para garantir que cada detalhe do design seja implementado corretamente. - Realizar Testes de Usabilidade e Iterações Contínuas:
Conduzir sessões de testes com usuários reais, analisar feedbacks e iterar no design para corrigir problemas e otimizar a experiência. - Integrar Novas Tecnologias e Tendências:
Manter-se atualizado com as inovações – desde design para AR/VR até interfaces por voz e gestos –, adaptando o trabalho às novas demandas do mercado.
Muitos profissionais hoje atuam como híbridos, incorporando tarefas de UX Design, como testes de usabilidade e pesquisas, para criar uma experiência mais completa e integrada.
Os Diferentes Estilos de uma Interface
O design de interfaces tem passado por diversas revoluções estilísticas, cada uma refletindo as demandas e as tecnologias do seu tempo. Em 2025, destacam-se os seguintes estilos:
- Skeuomorfismo Revisitado:
Embora o excesso de realismo tenha sido abandonado, elementos sutis que remetem ao mundo real ainda são usados para criar conexões emocionais – pense em texturas leves e sombreamentos que dão profundidade sem comprometer a clareza.

- Flat Design:
Mantém a simplicidade e a clareza com cores sólidas e ausência de efeitos tridimensionais. A tendência flat continua popular, principalmente pela facilidade de adaptação em interfaces responsivas.

- Material Design:
Desenvolvido pelo Google, esse estilo usa camadas, sombras e animações para transmitir hierarquia e intuição. O Material Design evoluiu para incorporar responsividade e interações mais naturais, integrando feedback tátil e visual.

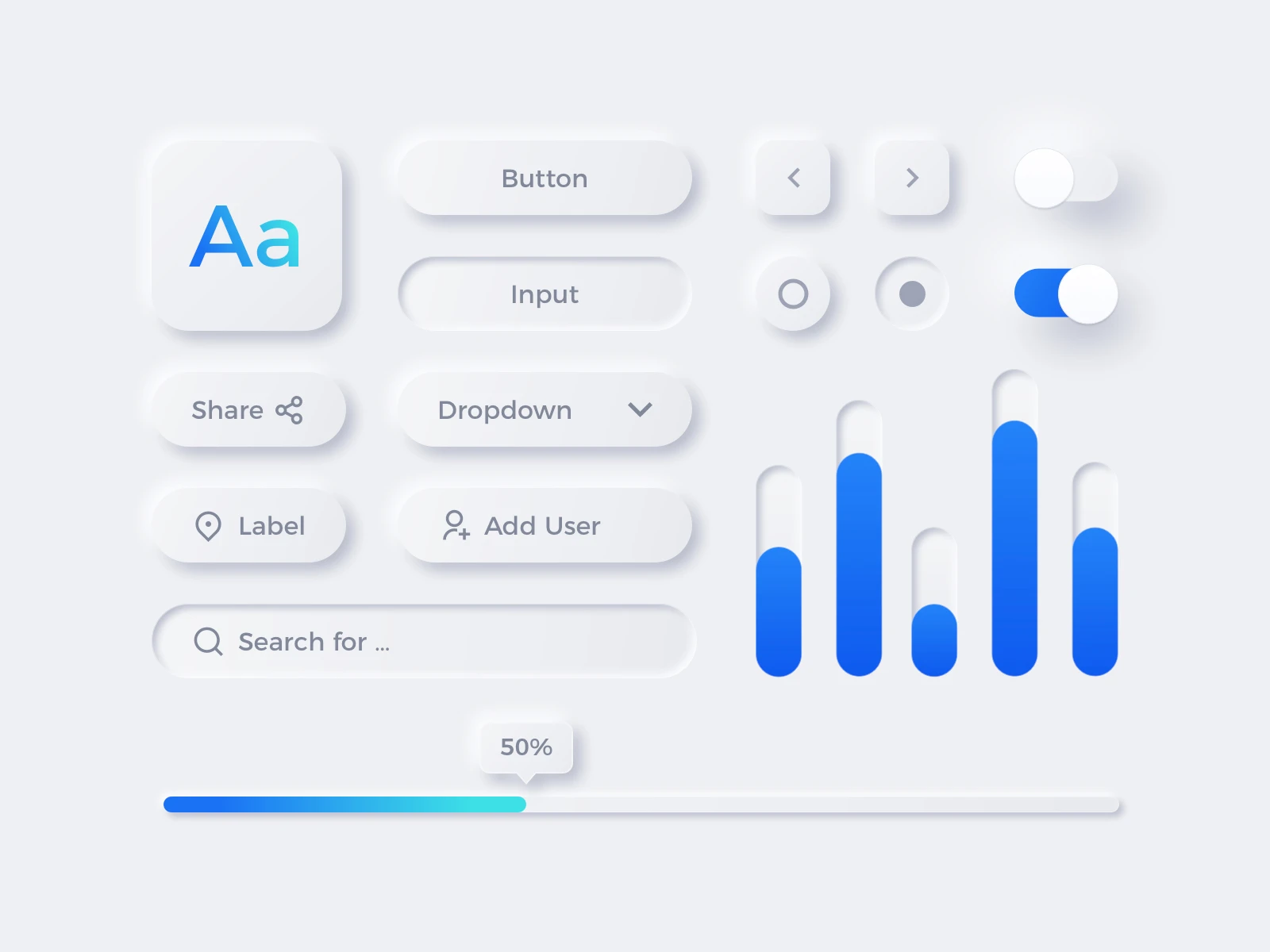
- Neumorphism:
Um estilo que combina o minimalismo do flat design com sutis efeitos de luz e sombra, criando interfaces com um visual suave e quase “esculpido”. Apesar de ser visualmente atraente, exige cuidados com a acessibilidade e a legibilidade.

- Glassmorphism:
Caracterizado por transparências, desfoques e sobreposições que remetem ao vidro, esse estilo traz modernidade e sofisticação para interfaces digitais, principalmente em dashboards e aplicativos de alta tecnologia.

- Brutalismo Digital (O meu favorito!) e Minimalismo Extremo:
Estilos que fogem dos padrões convencionais, adotando abordagens ousadas e simplificadas para transmitir mensagens diretas e sem excessos visuais – ideais para projetos experimentais e marcas que buscam se destacar.



Cada estilo possui suas vantagens e desafios, e a escolha depende do contexto, da marca e das necessidades do usuário.
O Processo de Criação de uma Interface à Prova de Balas
Desenvolver uma interface que seja robusta, intuitiva e encantadora envolve um processo bem estruturado e iterativo. Confira as etapas essenciais:
- Briefing e Pesquisa de Referências:
Coletar informações detalhadas sobre o projeto, o público-alvo, as referências do mercado e as necessidades específicas dos usuários. Nesta fase, é importante mapear os dispositivos e contextos de uso. - Arquitetura da Informação e Criação de Sitemaps:
Organizar o conteúdo e definir a hierarquia das informações. Elabore sitemaps que considerem a navegação multi-device e a continuidade da experiência, assegurando que o usuário encontre o que precisa sem confusões. - Esboços Iniciais, Wireframes e Protótipos:
A partir do levantamento de dados, crie wireframes e esboços – inicialmente em papel ou em ferramentas digitais como Figma, Sketch ou Adobe XD. Essa etapa visa estruturar a interface sem distrações visuais, focando na usabilidade e na hierarquia dos elementos. - Prototipação, Testes de Usabilidade e Iterações:
Desenvolva protótipos interativos de baixa e alta fidelidade. Realize testes com usuários reais, coletando feedback sobre aspectos de acessibilidade, interatividade e clareza. Itere o design para resolver problemas identificados e aprimorar a experiência. - Design Visual e Detalhamento:
Após validar a estrutura e a usabilidade, passe para a etapa de refinamento visual. Selecione paletas de cores, tipografias, ícones e defina microinterações e animações que enriquecem a experiência. Certifique-se de que cada elemento contribua para a clareza e o objetivo do usuário. - Handoff e Colaboração com Desenvolvimento:
Utilize ferramentas que facilitem o handoff (como Figma Inspect, Zeplin ou Adobe XD) para garantir que o design seja implementado fielmente. Mantenha comunicação constante com a equipe de desenvolvimento para solucionar dúvidas e ajustes necessários. - Monitoramento Pós-Lançamento e Atualizações:
Após o lançamento, acompanhe métricas de uso, feedbacks e análises de desempenho. Uma interface à prova de balas está sempre em evolução, adaptando-se às novas demandas e tendências do mercado.
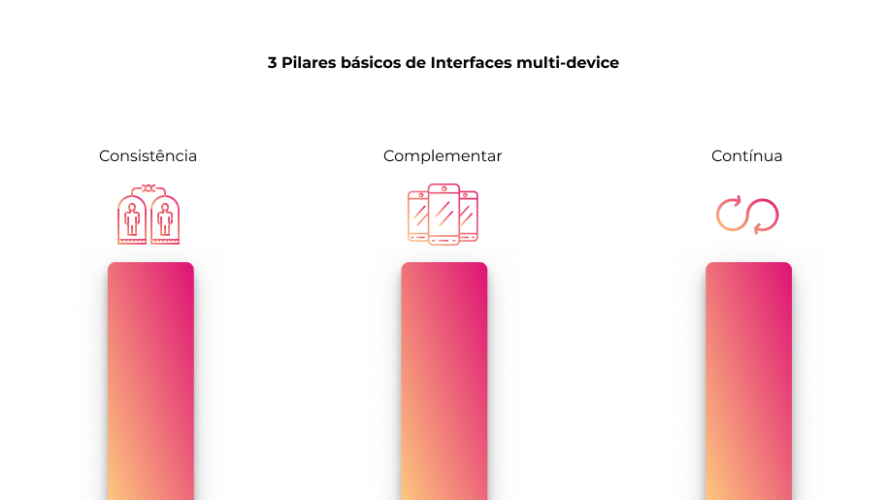
3 Pilares Básicos de Interfaces Multi-device

Em um cenário onde a experiência do usuário se estende por diversos dispositivos, é crucial garantir que a interface seja:
- Consistente:
A identidade visual e a funcionalidade devem se manter uniformes, independentemente do dispositivo. Seja em smartphones, tablets, smartwatches, televisores ou dispositivos de realidade mista, o usuário precisa reconhecer a marca e a usabilidade, independentemente da plataforma. - Complementar:
Diferentes interfaces devem se integrar de forma a complementar a experiência. Por exemplo, o aplicativo móvel pode oferecer controle remoto para a interface de uma smart TV ou sincronizar informações entre dispositivos, garantindo uma experiência fluída e interligada. - Contínua:
Permitir que o usuário inicie uma tarefa em um dispositivo e a retome em outro sem interrupções. A sincronização em tempo real e a persistência dos dados são fundamentais para uma experiência sem atritos, como acontece em serviços de streaming e leitura digital.
Qual o Salário de um UI Designer em 2025?
O mercado valoriza cada vez mais os profissionais que dominam tanto os aspectos visuais quanto os funcionais do design. Embora os valores variem conforme a região, a experiência e o porte da empresa, as faixas salariais estimadas atualmente são:
Salários no Brasil:
- Júnior: Aproximadamente R$ 1.500,00 a R$ 2.500,00
- Pleno: Entre R$ 3.000,00 e R$ 7.000,00
- Sênior: De R$ 8.000,00 até R$ 14.000,00
Fonte: Glassdoor e LinkedIn

Salários nos Estados Unidos:
- Júnior: Aproximadamente R$ 13.000,00
- Pleno: Entre R$ 20.000,00 a R$ 35.000,00
- Sênior: De R$ 30.000,00 até R$ 50.000,00
(Convertendo o dólar a R$ 5 para arredondar)

Esses números refletem a crescente importância do UI Design no contexto digital e a valorização dos profissionais que conseguem entregar experiências integradas e de alta qualidade.
Os Principais Softwares de UI Design
A escolha das ferramentas adequadas é fundamental para agilizar o processo criativo e garantir a qualidade do produto final. Em 2025, alguns dos softwares mais utilizados são:
- Figma: Continua sendo a principal ferramenta para design colaborativo, permitindo a criação de protótipos interativos e a comunicação em tempo real entre equipes.
- Framer: Ganhando espaço por suas funcionalidades avançadas em prototipação interativa e animações sofisticadas, ideal para projetos que demandam interatividade imersiva.
Além dessas, novas plataformas e integrações para AR/VR e interfaces por voz têm surgido, ampliando o leque de opções para designers que buscam inovar e entregar experiências diferenciadas.
O Próximo Passo
Agora que você tem uma visão completa e atualizada do universo do UI Design em 2025, é hora de colocar o conhecimento em prática. Explore projetos reais, participe de comunidades, mantenha-se atualizado com as inovações e não deixe de testar novas tecnologias e abordagens. Lembre-se: o design é uma jornada contínua de aprendizado e evolução.
UI + UX: A Chave do Sucesso no Mercado Brasileiro
Se você deseja começar nessa carreira, é interessante entender que aqui no Brasil as oportunidades para se tornar um UX Designer vão muito além do domínio apenas de interfaces bonitas. O mercado valoriza profissionais que unem o melhor de UI e UX, capazes de transformar a experiência do usuário e gerar resultados concretos para as empresas.
Se você quer conquistar uma vaga e ganhar um bom salário – a partir de R$ 6 mil – em menos de 3 meses, o Curso Online UX/UI Design à Prova de Balas 2.0 é o caminho ideal. Mesmo começando do zero, você aprenderá:
Teste sem riscos: Experimente o curso por 7 dias e, se não gostar, devolvemos 100% do seu dinheiro – sem complicações.. Para mais informações, veja todas as informações no link abaixo:
46 horas de conteúdo direto e sem enrolação: Fundamentos essenciais de UX e UI Design, técnicas avançadas de Inteligência Artificial aplicadas à área e métodos práticos para criar um portfólio irresistível.
Aulas práticas e material de apoio: Exercícios que facilitam a absorção do conhecimento e o desenvolvimento de projetos reais.
Comunidade exclusiva no Discord: Tire dúvidas e receba feedbacks de colegas e profissionais durante 1 ano.
Masterclass exclusiva: Descubra como o ChatGPT pode impulsionar sua carreira integrando UX e IA.

Alinhamento em Interfaces: posicionando elementos corretamente - Princípios de UI Design (Parte 02…

Espaço em Branco: O elemento principal de uma boa Interface - Princípios de UI Design (Parte 01 de…

Redesign de Interfaces: Como melhorar suas habilidades de UI Design através de uma simples técnica

ReDesign de Interfaces #002 StackEdit (Recriando a barra lateral do aplicativo)
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)