Uma das coisas que eu mais gosto de fazer é pensar em novas ideias para soluções já existentes.
Prototipar e pensar em novas ideias para interfaces é um exercício de extrema importância para quem deseja aprimorar suas habilidades de UI Design.
Através desse simples exercício você está condicionando o seu cérebro a ser mais criativo e ter novas ideias.
Este artigo é uma versão transcrita e expandida de um dos meus vídeos sobre Redesign de Interfaces do qual você pode conferir abaixo.
Se você deseja entender em profundos detalhes como foi o meu processo de decisão pra chegar nessa solução basta continuar lendo este artigo…
Escolha do Redesign: StackEdit
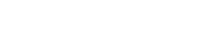
O StackEdit é um processador de texto em markdown do qual eu utilizo para escrever os meus artigos.
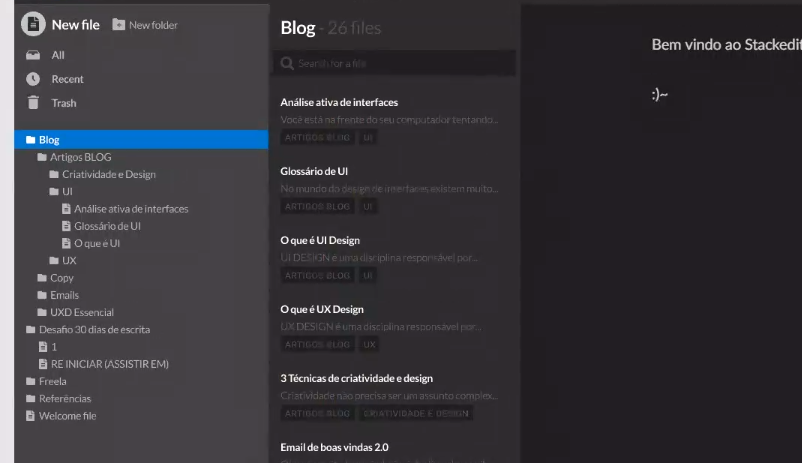
A barra lateral esquerda desse editor sempre me incomodou um pouco e eu também sempre senti falta de algumas opções alternativas nela.
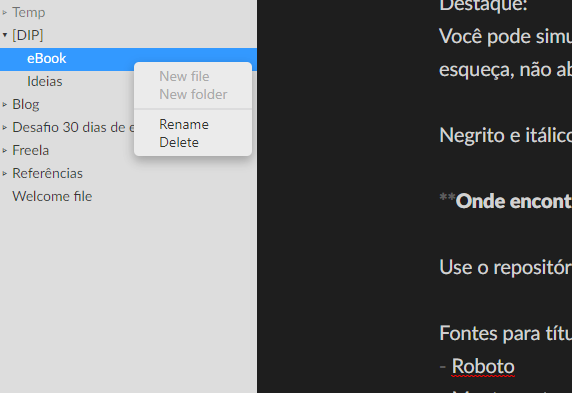
A barra lateral esquerda é bem esmagada e tem bem poucos indicadores do que é uma pasta ou arquivo e aqueles botões de novo arquivo, editar, deletar e criar pasta poderiam ser retrabalhados também.

Processo completo de redesign:
- Escolha do Redesign: StackEdit
- Primeiras ideias, inspirações e testes
- Adicionando algumas funções extras
- Adição de uma barra lateral secundária
- Criando listagens e tags
- Resultado final… Antes e depois
- O seu próximo passo…
Primeiras ideias, inspirações e testes
Primeiro de tudo eu recriei a tela fielmente no Figma. E então…
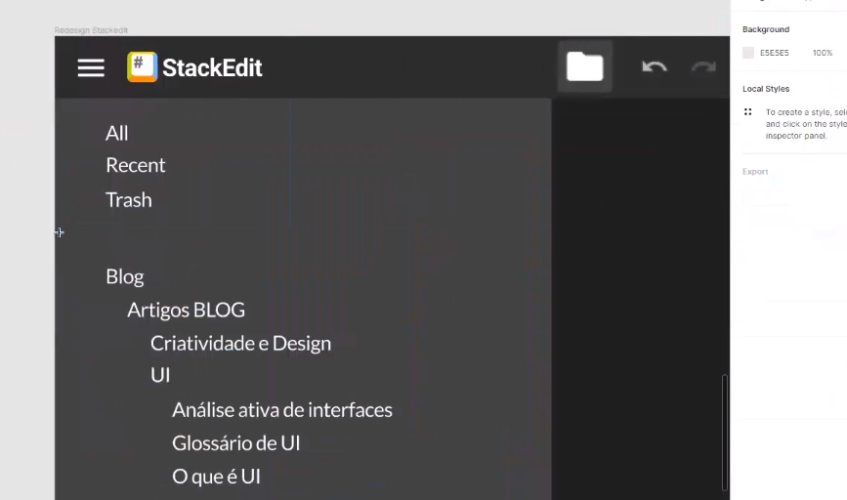
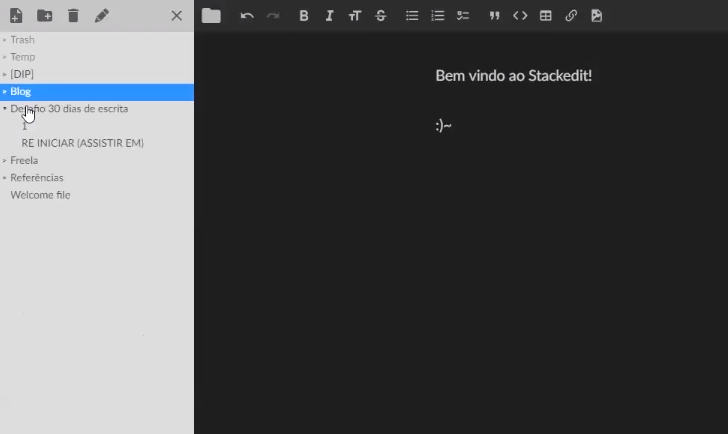
Comecei retirando aqueles botões do topo e colocando o logo do app junto de um menu hambúrguer que vai ter a função de abrir e fechar essa barra lateral.
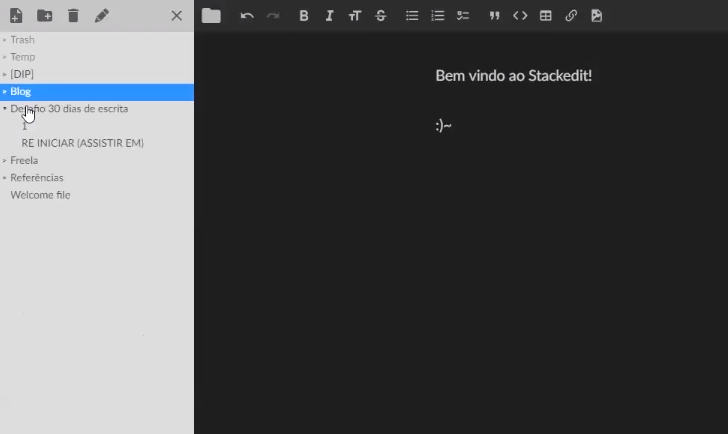
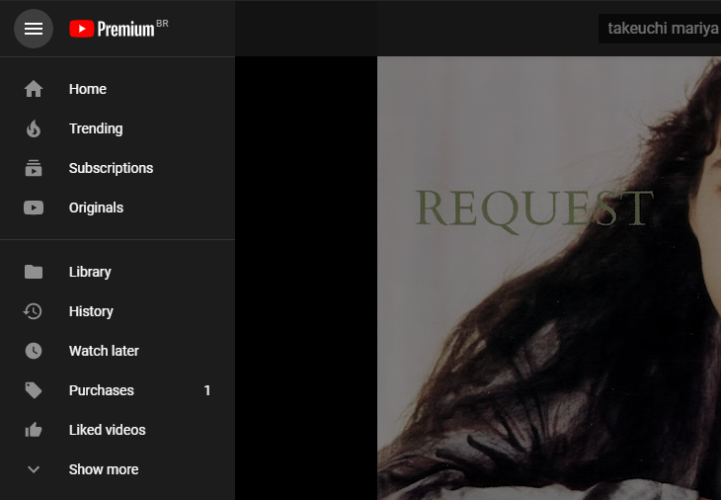
Eu me inspirei principalmente no Youtube e Google Analytics que são dois apps que tem funções similares na web.


Retirei os botões de editar texto e excluir porque eles não tem um uso tão frequente assim e eles também podem ser acessados com um clique direito na listagem.

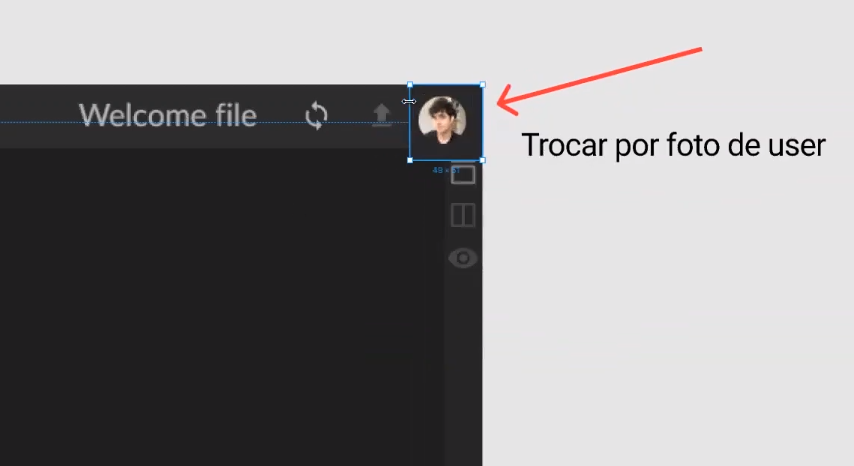
E como o logo do app também aparecia na barra lateral direita eu troquei ele por uma foto de usuário logado que é uma convenção bem padrão em praticamente qualquer app na web.

Peguei alguns ícones pra usar nessa barra e também aumentei um pouco a largura da barra pra ter um pouco mais de espaço pra trabalhar ali e já aproveitei e troquei pra um tom de cinza mais escuro.

Adicionando algumas funções extras
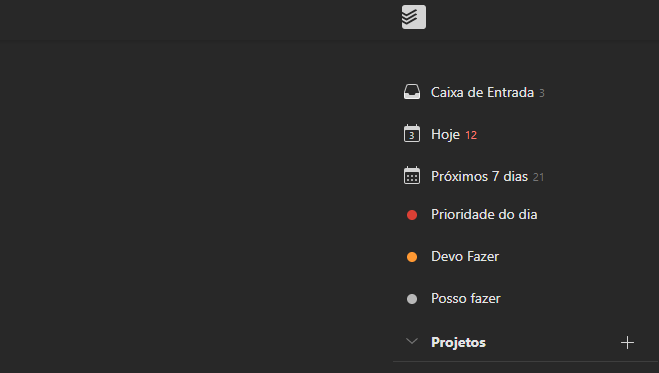
Uma das ideias que eu tive e que eu acho bem útil é ter alguns filtros pré-estabelecidos ali no topo da listagem da barra.
Eu inclui 3 filtros na barra lateral:
- Todos arquivos (inbox)
- Recentes
- Lixo
Essa é uma ideia que eu peguei do Evernote e Todoist que são dois apps que eu uso frequentemente.

Deixei eles bem distanciados da listagem de arquivos justo pra eles se destacarem um pouco mais.
Outra ideia que eu tive foi colocar botões maiores com as ações principais que é criar um novo arquivo e criar uma nova pasta.
Eu deixei bastante espaço entre eles organizei de tal forma que ficasse bem destacado.
Eu demorei bastante nessa etapa (até mais do que eu deveria) pra escolher a maneira que eu ia dispor esses dois elementos.
Coloquei alguns ícones na listagem de arquivos e pastas da barra lateral e também fui brincando um pouco com as cores, pesos e tamanhos dos ícones até que eu cheguei num resultado agradável.
![]()
Adição de uma barra lateral secundária
Eu meio que tava pensando em parar por aqui.
Porém eu achei que era muito pouco pra um redesign foi ai que eu tive a ideia de colocar uma segunda barra lateral.
Aplicativos como o Google Ads, Evernote, Bear e Ulysses usam esse tipo de barra que é como se fosse uma visão com todos arquivos de uma determinada pasta ou tag.
Uma coisa que eu sempre senti falta no stack é ter a possibilidade de pesquisar por arquivos dentro do app. Com uma barra dessas fica bem interessante colocar essa função de busca.
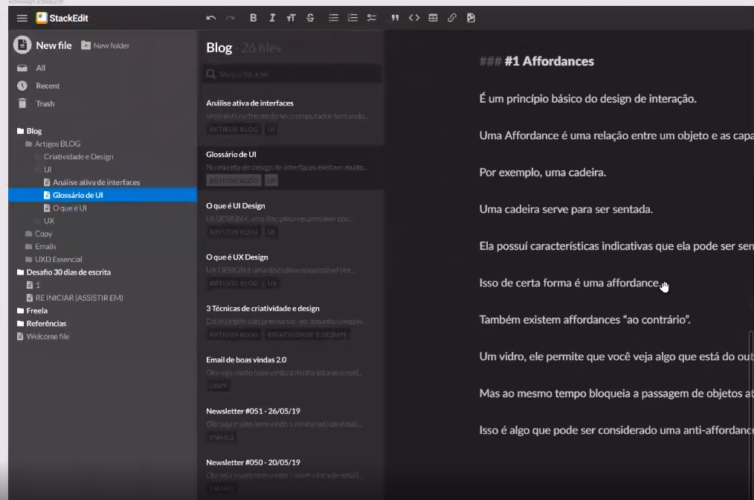
Então eu fui testando maneiras ali de listar os arquivos de cada pasta, então é aqui que a hierarquia visual tipográfica tem um papel bem importante.
Criando listagens e tags
Nos títulos da nota eu deixei com um peso maior e com a cor branca, já nas descrições eu deixei um tom bem apagado porque é só pra meio que ilustrar o que tem dentro de cada arquivo
Então coloquei como se fosse uma tagzinha mostrando dentro de qual subpasta que aquele arquivo se encontra

Outra coisa que eu achei interessante ter é um estado de HOVER para o arquivo que está selecionado no momento.
Então eu só peguei um tom mais escuro do cinza e coloquei no fundo da nota selecionada ao fazer isso eu também tive que manipular as cores da tipografia, tag e descrições.
Resultado final… Antes e depois


Uns ajustezinhos finais e pronto! Esse é o resultado final, o processo demorou aproximadamente uma hora e meia.
Claro que ainda tem MUITA coisa que poderia melhorar mas como foi um período bem curto e direto muita coisa acaba passando batido e também MUITO importante
Essa só uma IDEIA. Na prática no mundo real você teria que pelo menos executar um teste com usuários pra validar se essa versão nova é mais ou menos eficiente.
Como eu já sou usuário desse app a muito tempo eu meio que tenho uma noção do que é bom ou não, mas é sempre bom lembrar que você não é o usuário final então sempre faça testes
Esse foi o redesign de hoje se você gostou desça até o final dessa página e faça um comentário me contando o que você achou. Um abraço e até a próxima.
O seu próximo passo…
Eu escrevi um eBook grátis completo com mais de 67 páginas sobre Design de Interfaces. Se você deseja aprimorar suas habilidades de UI Design esse eBook com certeza irá ajudá-lo.
Eu chamo esse eBook de Como Aprender Design de Interfaces, ele é 100% grátis e você pode baixá-lo clicando aqui.

Alinhamento em Interfaces: posicionando elementos corretamente - Princípios de UI Design (Parte 02…

Espaço em Branco: O elemento principal de uma boa Interface - Princípios de UI Design (Parte 01 de…

Redesign de Interfaces: Como melhorar suas habilidades de UI Design através de uma simples técnica

Análise Ativa de Interfaces: Um hábito capaz de melhorar sua criatividade e eliminar o bloqueio…
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)