No artigo anterior desta série eu falei em profundos detalhes sobre Espaço em interfaces.
Hoje vamos entender como posicionar e organizar de maneira correta os elementos em uma interface.
E isso é possível através de técnicas de alinhamento.
Se você deseja aprender sobre grids e como posicionar corretamente os elementos da sua interface continue lendo…
Ao ler este artigo você aprenderá sobre…
- Por que alinhamento é tão importante?
- Alinhamento vertical
- Alinhamento horizontal
- Alinhamento superior e inferior
- Alinhamento centralizado vertical
- Alinhamento horizontal na esquerda e direita
- Alinhamento centralizado horizontal
- Alinhamento de objetos e textos
- Alinhamento ótico
- Alinhamento de elementos, grupos e seções em interfaces
- Alinhamento de textos em interfaces
- Desmistificando GRIDS
- Foque em alinhamento e não em GRIDS
- Como melhorar suas habilidades de alinhamento
- O seu próximo passo…
Por que alinhamento é tão importante?
Depois de dominar a habilidade de definir um bom espaçamento na sua interface você precisará saber como organizar cada elemento da interface.
Dessa maneira você conseguirá criar interfaces com uma aparência organizada e limpa.
Às vezes uma interface não precisa ser bonita e elegante, basta ter uma atenção dedicada ao alinhamento e espaço.
Existem vários tipos e maneiras de alinhar os elementos de uma interface, sendo eles…
Alinhamento vertical
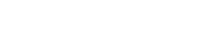
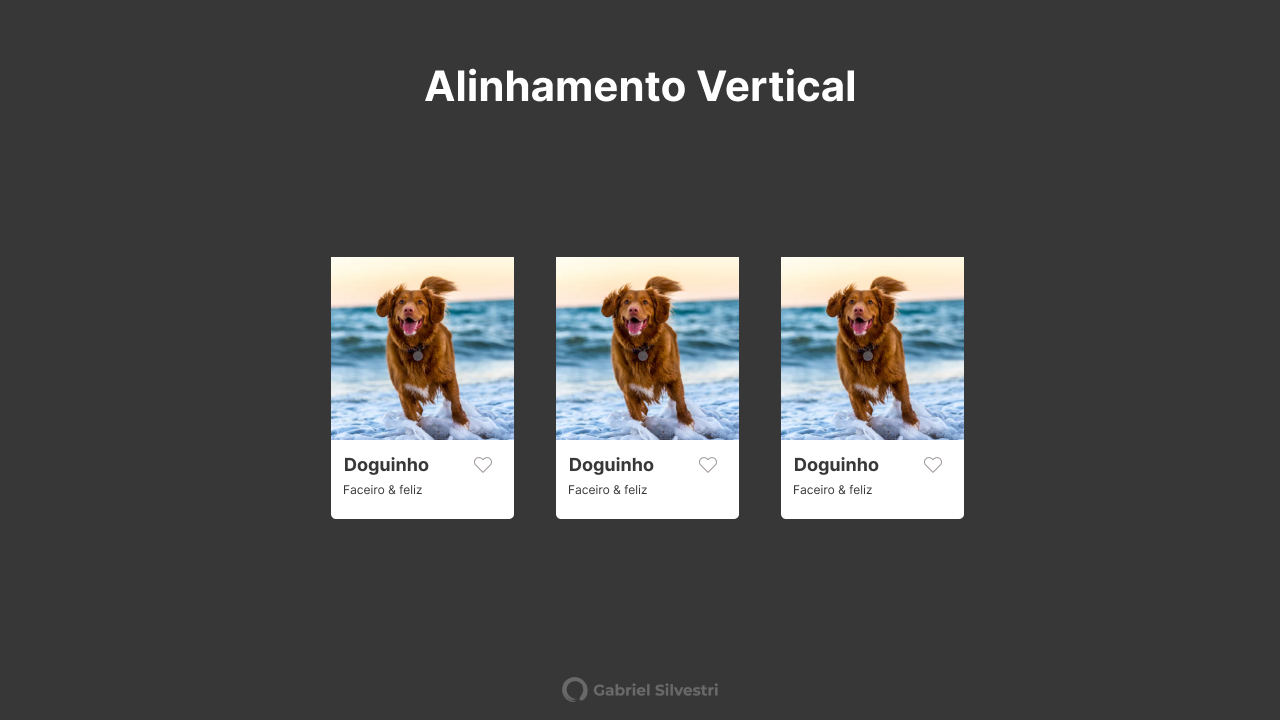
O alinhamento vertical ocorre quando você alinha um ou mais elementos com base em uma linha invisível no topo, centro ou parte inferior de um elemento ou grupo de elementos em uma interface.
No exemplo abaixo você pode ver em detalhes como funciona:


Esse tipo de alinhamento facilita a legibilidade e organiza um determinado grupo de elementos na sua interface.
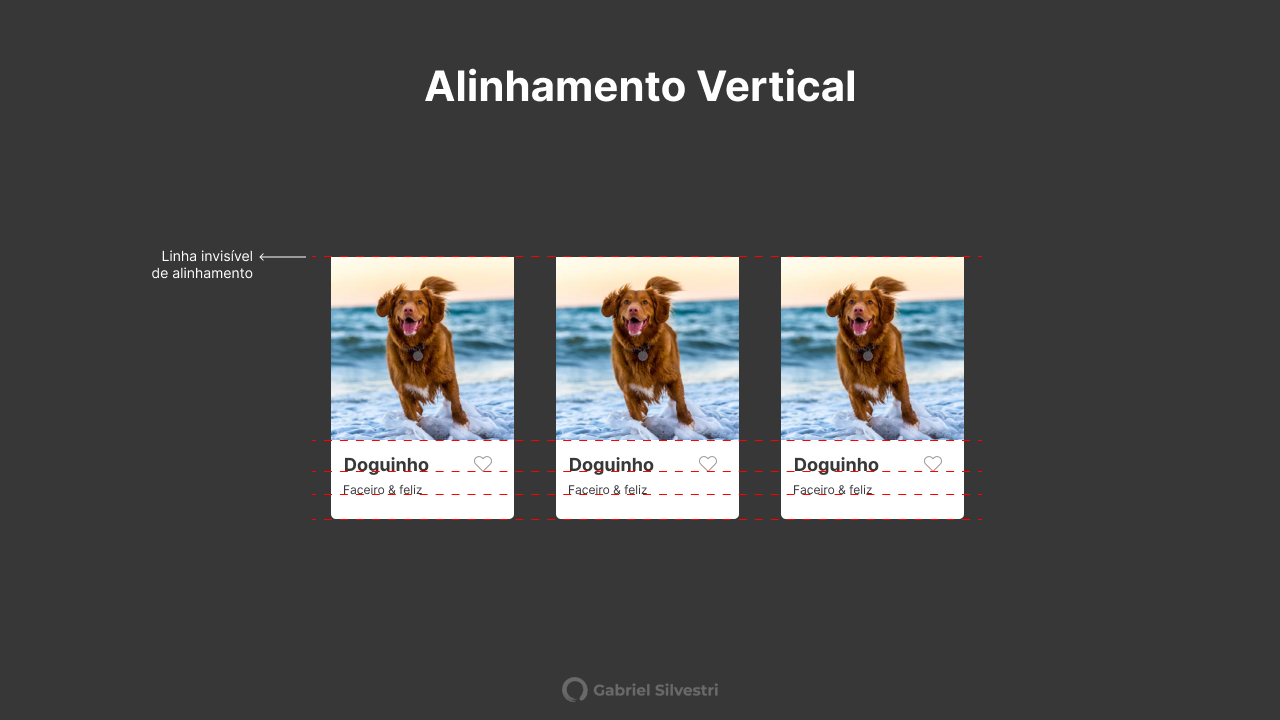
Porém, nem sempre você conseguirá criar esse efeito com tanta precisão, em alguns momentos a parte inferior do seu grupo de elementos talvez fique maior.

Perceba que no exemplo acima eu escolhi alinhar somente o topo e centro do card, dessa forma os elementos ainda ficam legíveis.
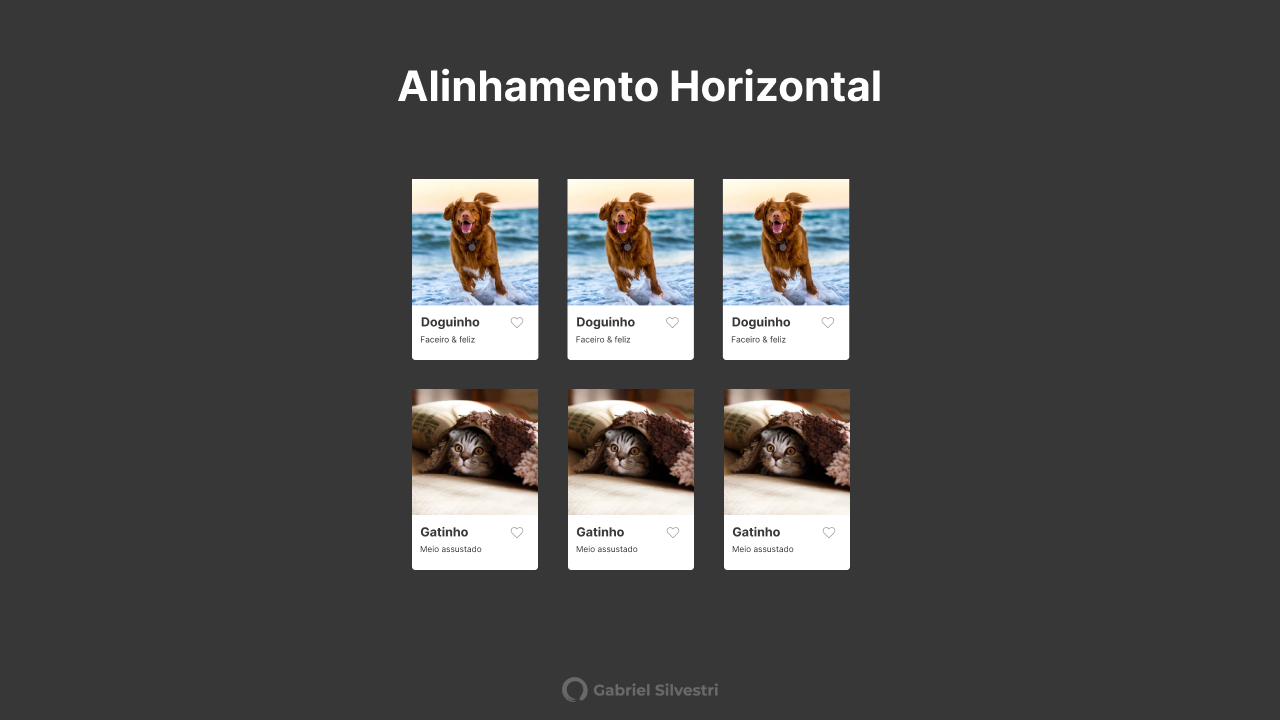
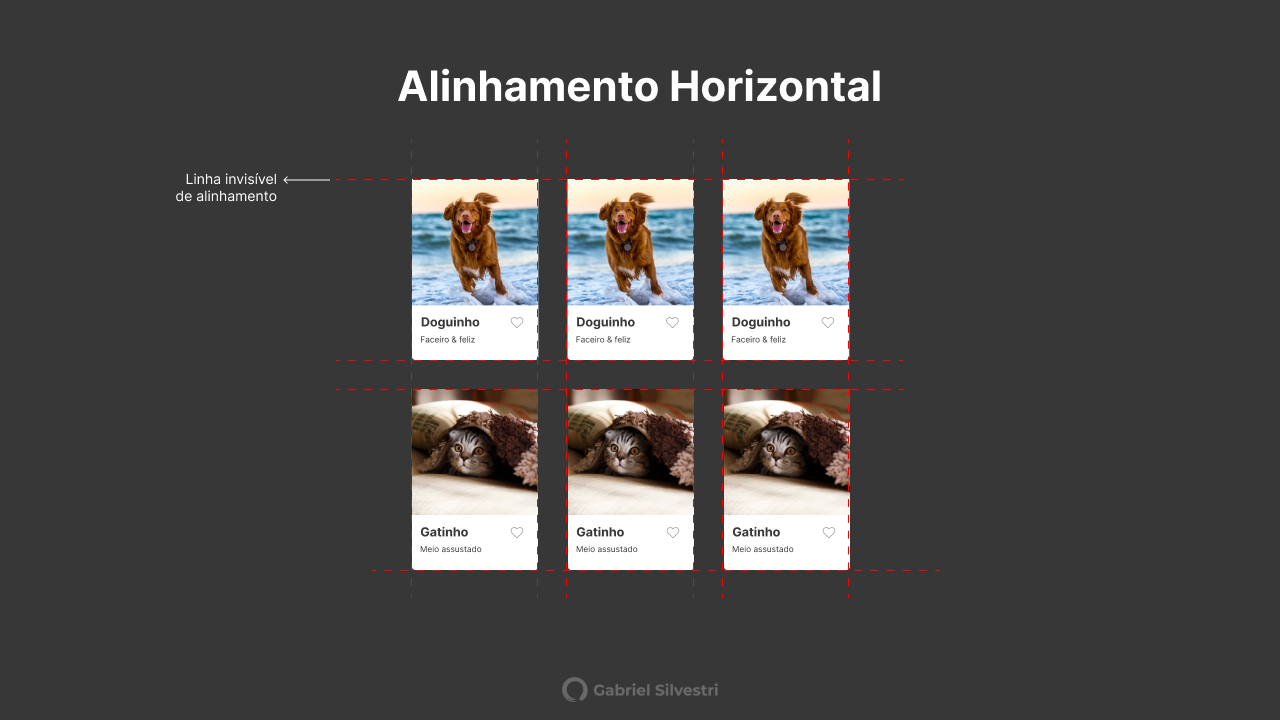
Alinhamento horizontal
Sem muito mistério nesse tipo de alinhamento, vamos analisar o exemplo anterior porém agora com uma nova seção de elementos.


Alinhei os 3 novos cards com base na linha invisível no lado esquerdo e direito dos cards superiores.
Você pode seguir essa mesma ideia para alinhar vários outros elementos no lado esquerdo ou direito da sua interface.
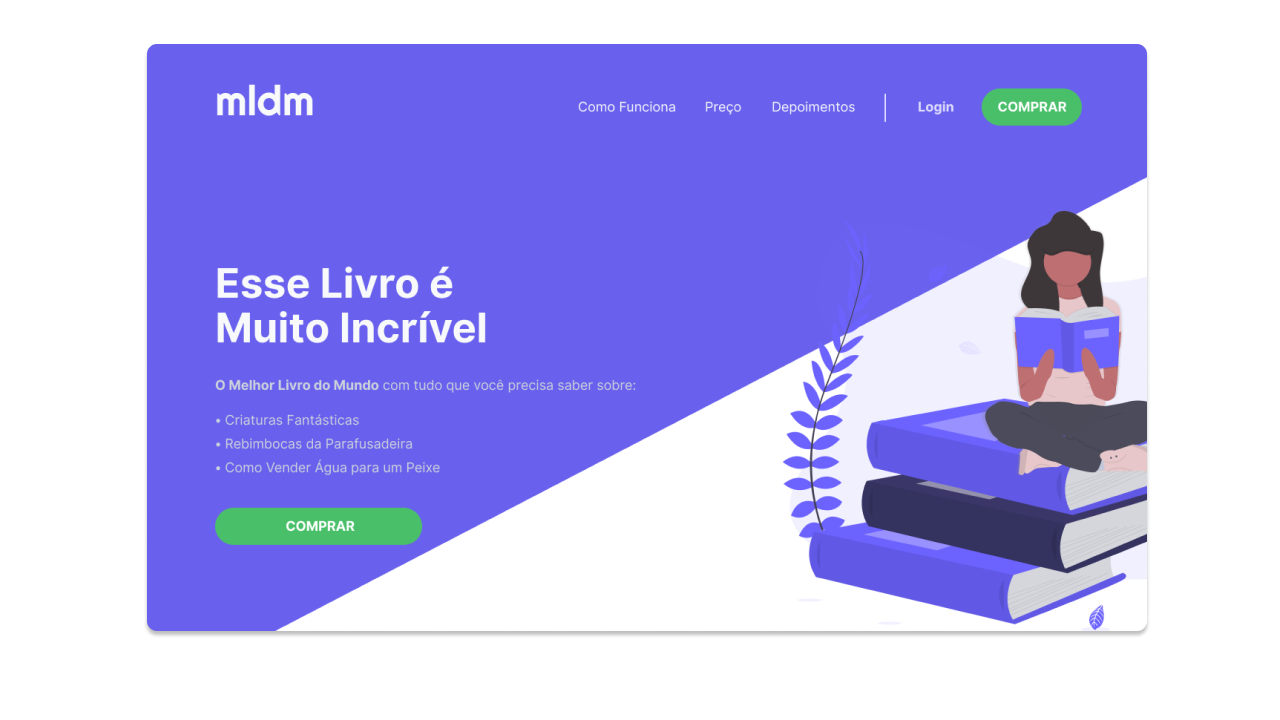
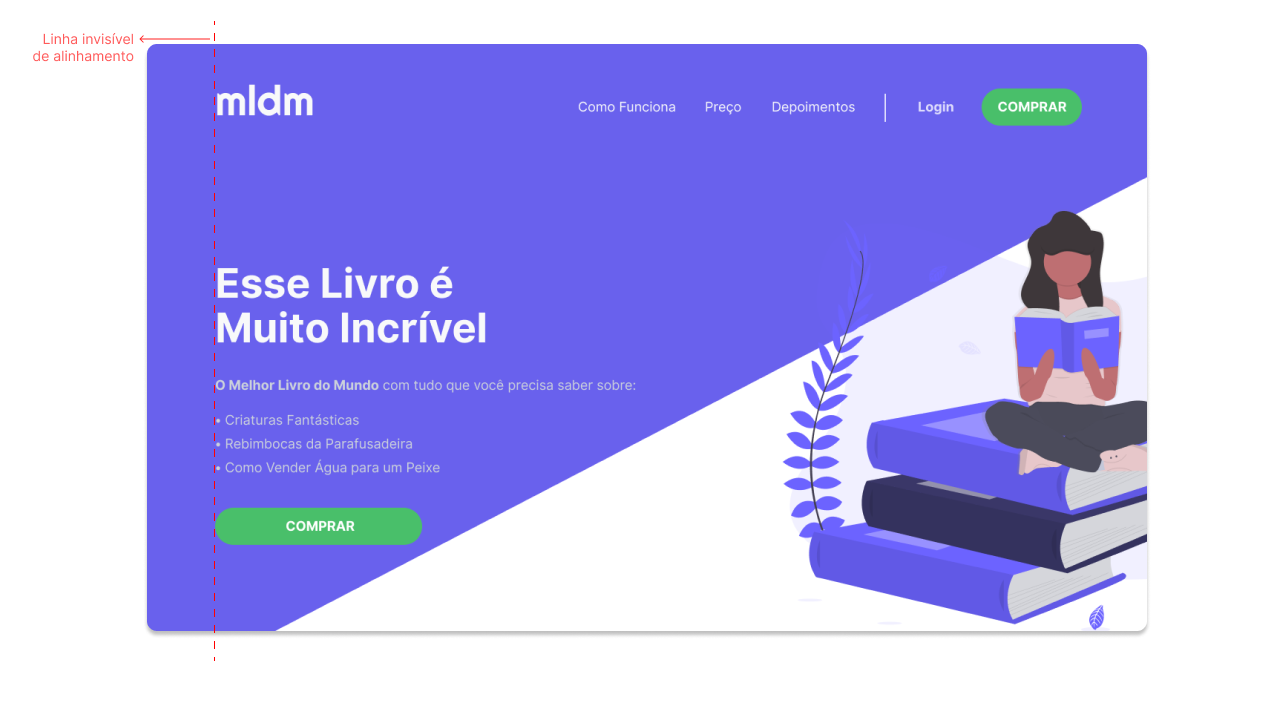
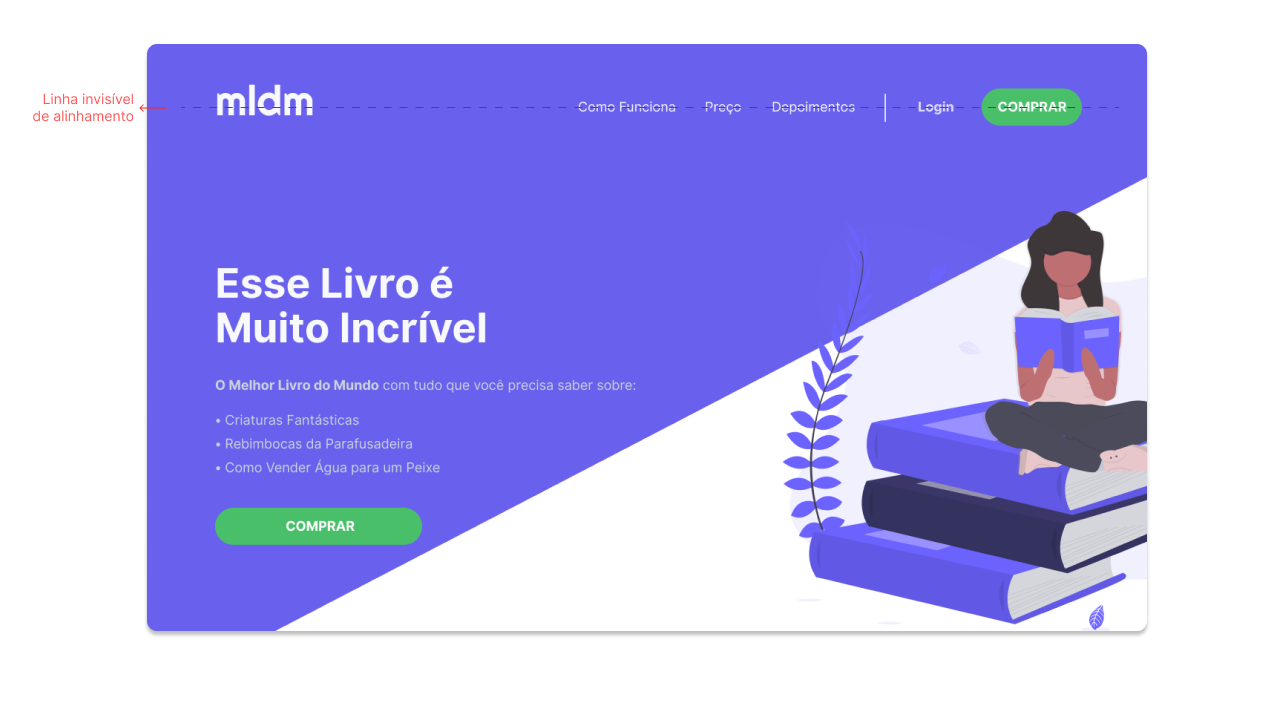
Aqui está um exemplo de como um usei o logo de uma landing page para alinhar os títulos de cada seção.


Observe a linha invisível que o logo cria assim possibilitando um alinhamento organizado à esquerda.
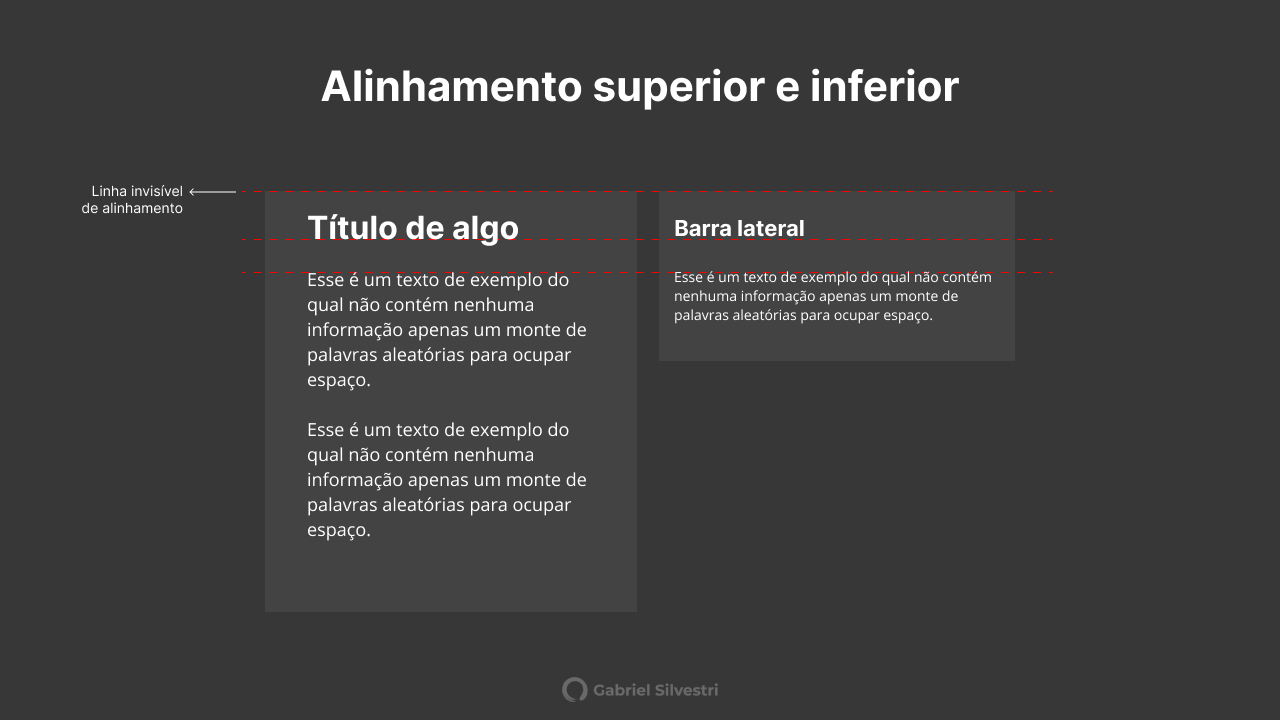
Alinhamento superior e inferior
Alinhe no topo ou inferior quando a altura de dois elementos forem drasticamente diferentes.
No exemplo abaixo eu coloquei dois títulos de dois textos diferentes, ambos alinhados de maneira inferior.

O ideal é sempre ter certeza que as linhas invisíveis estão alinhando os elementos de maneira correta.
Alinhamento centralizado vertical
Em alguns casos o alinhamento no topo ou inferior não funcionará tão bem.
Um exemplo clássico disso é o alinhamento dos botões de um menu superior.
Nesse caso eu costumo alinhar os elementos de maneira centralizada.

Dessa maneira os elementos ficam organizados e bem distribuídos.
Outro detalhe interessante, perceba que existem 2 grupos de elementos no print anterior: o logo e os botões.
O logo está alinhado na extremidade esquerda e o grupo de botões está alinhado na extremidade direita, aqui está outro exemplo de alinhamentos verticais, vou explicar melhor sobre isso agora…
Alinhamento horizontal na esquerda e direita
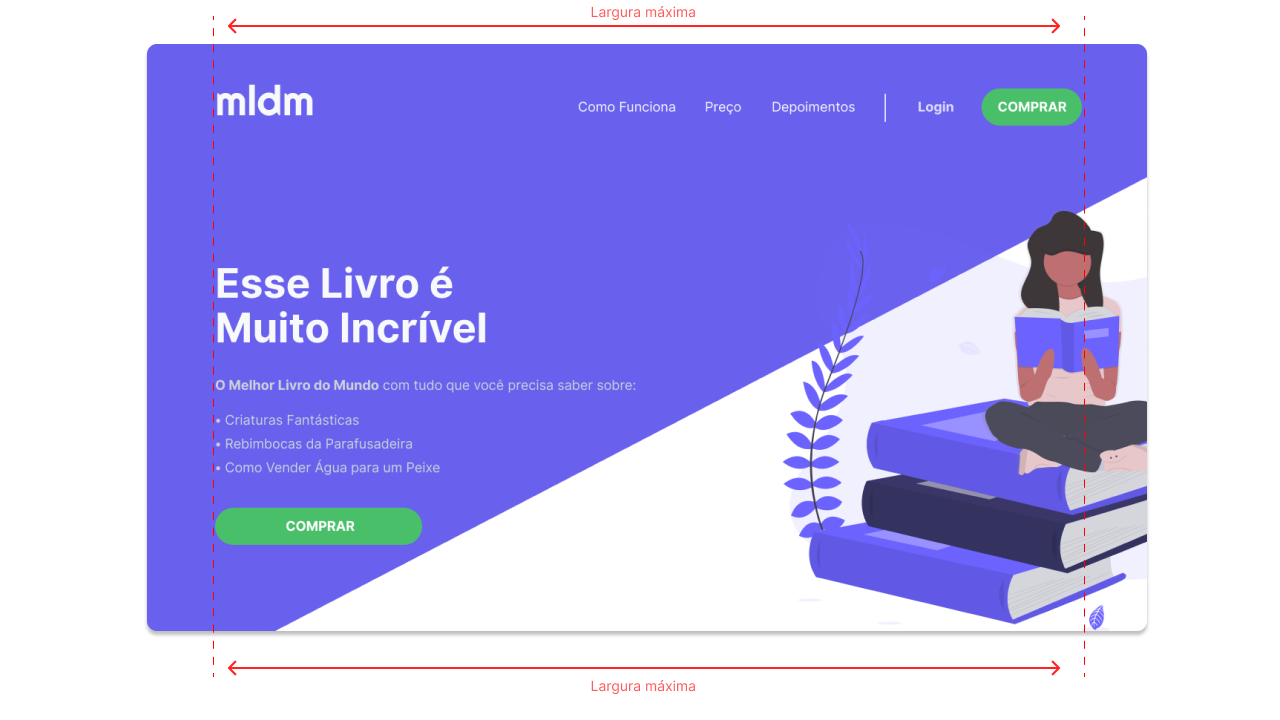
Sempre quando você for criar uma interface seja ela mobile ou desktop você precisará definir uma largura máxima (max-width) e uma margem (margin), você poderá fazer isso através de um sistema de grids.

Vou explicar em maiores detalhes sobre grids no decorrer deste artigo, continue lendo…
Definir uma largura máxima ajudará você a alinhar os elementos de uma interface conforme no exemplo anterior.
Não existe um valor certo ou errado, desktop eu costumo usar 1366px e 200px de margem
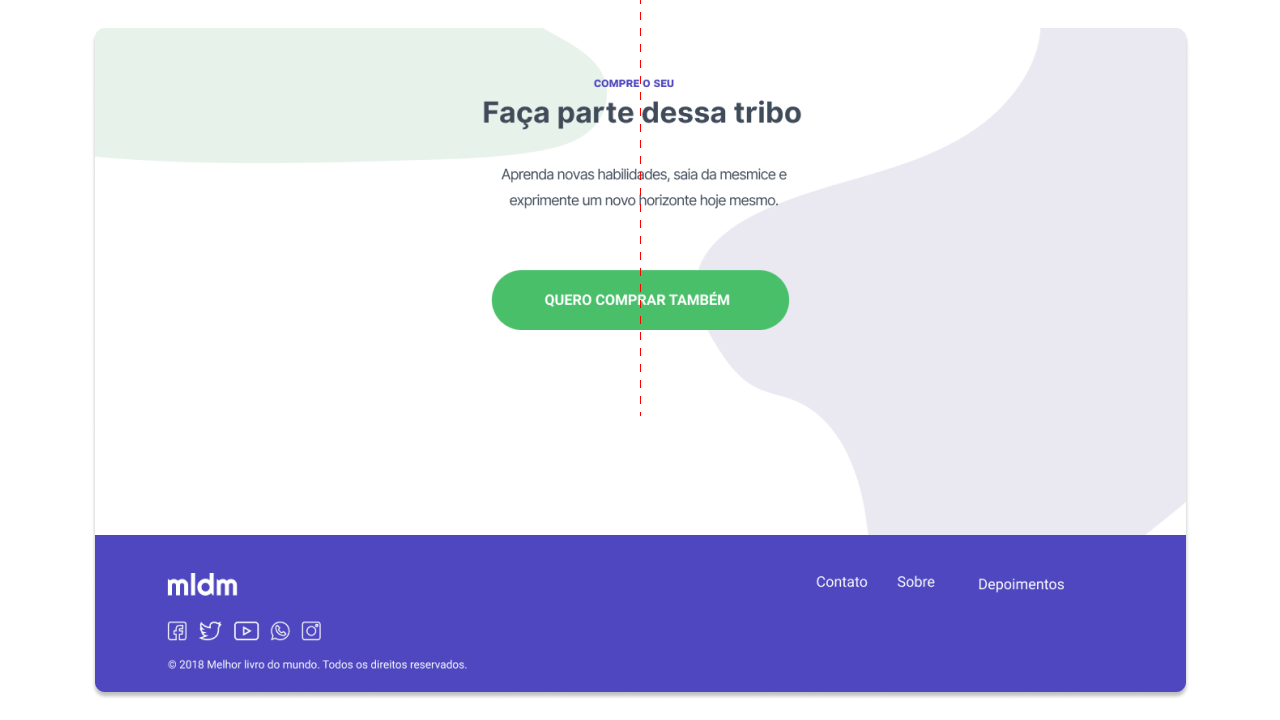
Alinhamento centralizado horizontal
Esse tipo de alinhamento funciona muito bem quando existem poucos elementos a serem alinhados.
Um bom exemplo disso é uma quebra de seção com uma chamada e botão de ação.

Esse tipo de alinhamento funciona bem, porém não abuse dele…
Se você criar toda uma interface alinhando ao centro e horizontal ficará algo meio monótono.
Outro detalhe importante sobre esse tipo de alinhamento é que a legibilidade é um pouco menor.
Isso acontece porque nós estamos acostumado a ler da esquerda para a direita.
Ou seja, utilize esse tipo de alinhamento somente quando houver pouco texto e poucos elementos.
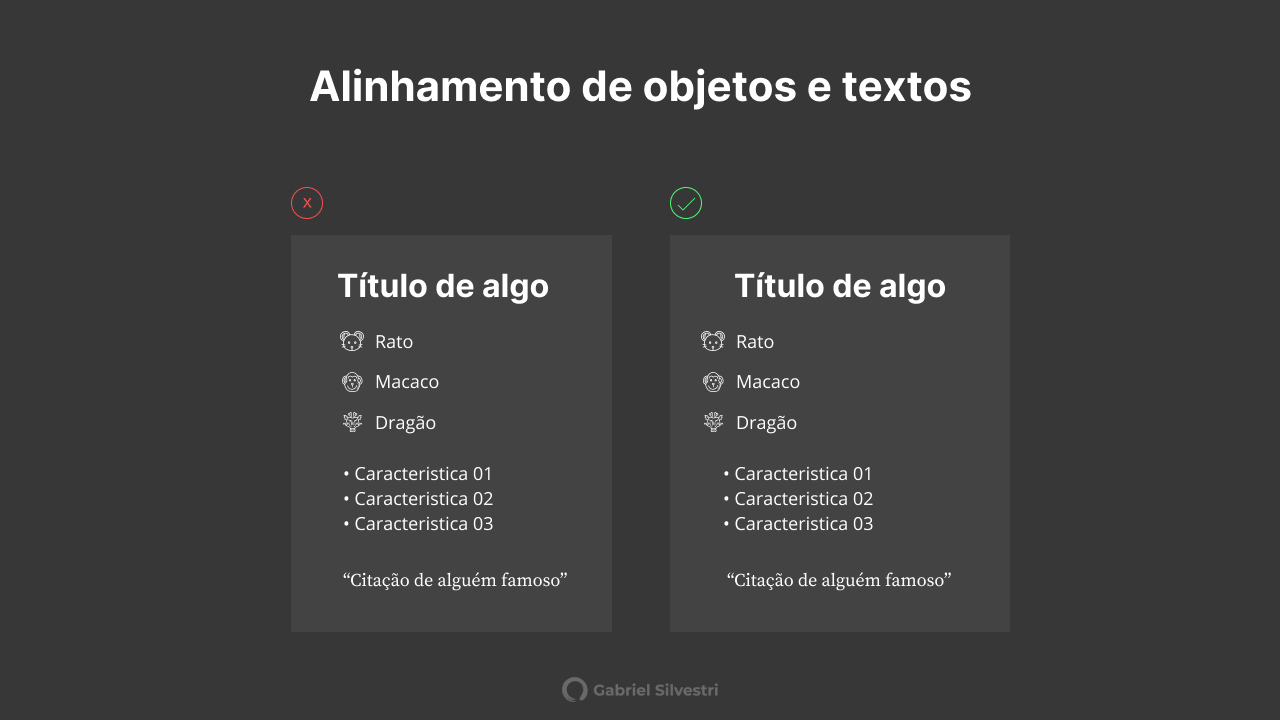
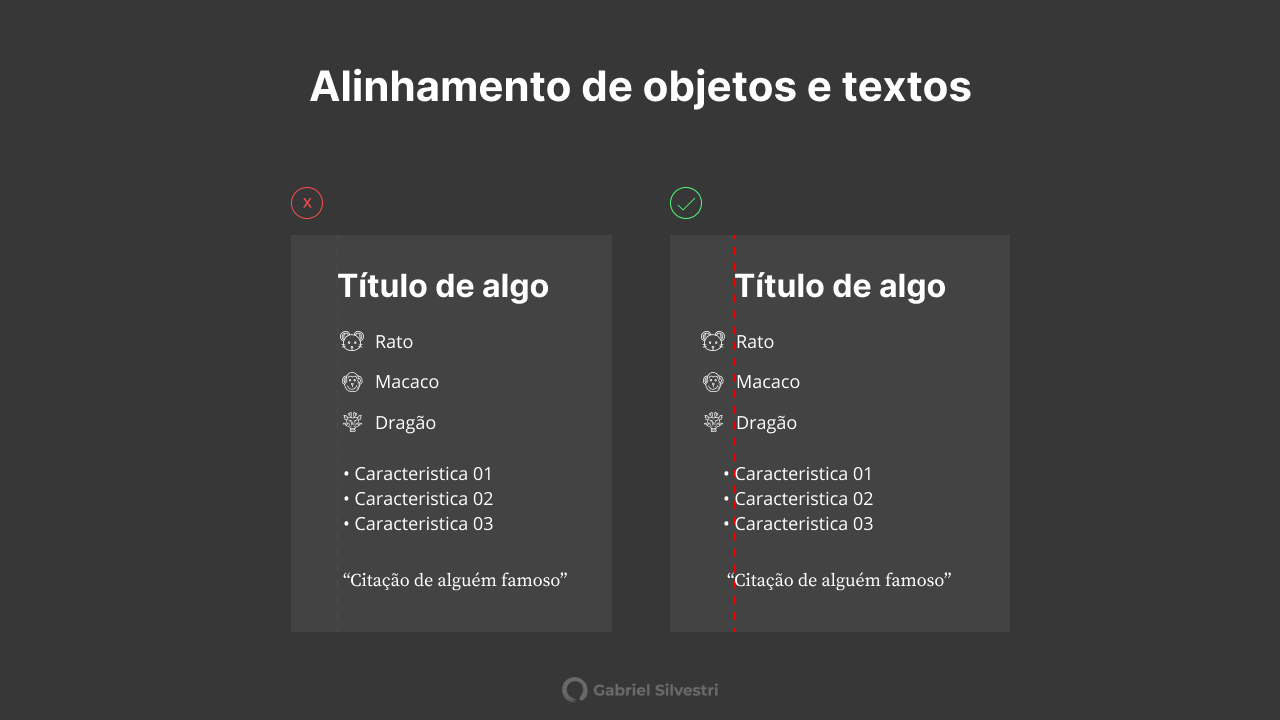
Alinhamento de objetos e textos
Aqui vai um micro detalhe porém muito importante.
Quando você for alinhar um icone + texto procure alinhar os ícones de maneira separada, não inclua eles logo após o texto.
Esse mesmo exemplo também se aplica em qualquer outro elemento que dá suporte à um texto.


Alinhamento ótico
Quando você trabalhar com formas orgânicas você perceberá que o alinhamento automático do software talvez não faça muito sentido.
Isso acontece porque o peso de uma forma orgânica é percebida de forma diferente por nós.
Nesses casos é recomendado que você faça um ajuste visual e deixe o elemento alinhado de maneira ótica.
Alinhamento de elementos, grupos e seções em interfaces
Uma interface é composta de diversos elementos únicos, grupos de elementos e seções.
Eu mostrei isso em detalhes nos meus exemplos no artigo sobre espaço.
A grande sacada disso é a seguinte…
Em alguns casos você misturará diferentes tipos de alinhamentos em uma única seção ou grupos.
Ou seja, você poderá combinar diferentes tipos de alinhamentos em uma única seção ou grupos de elementos.
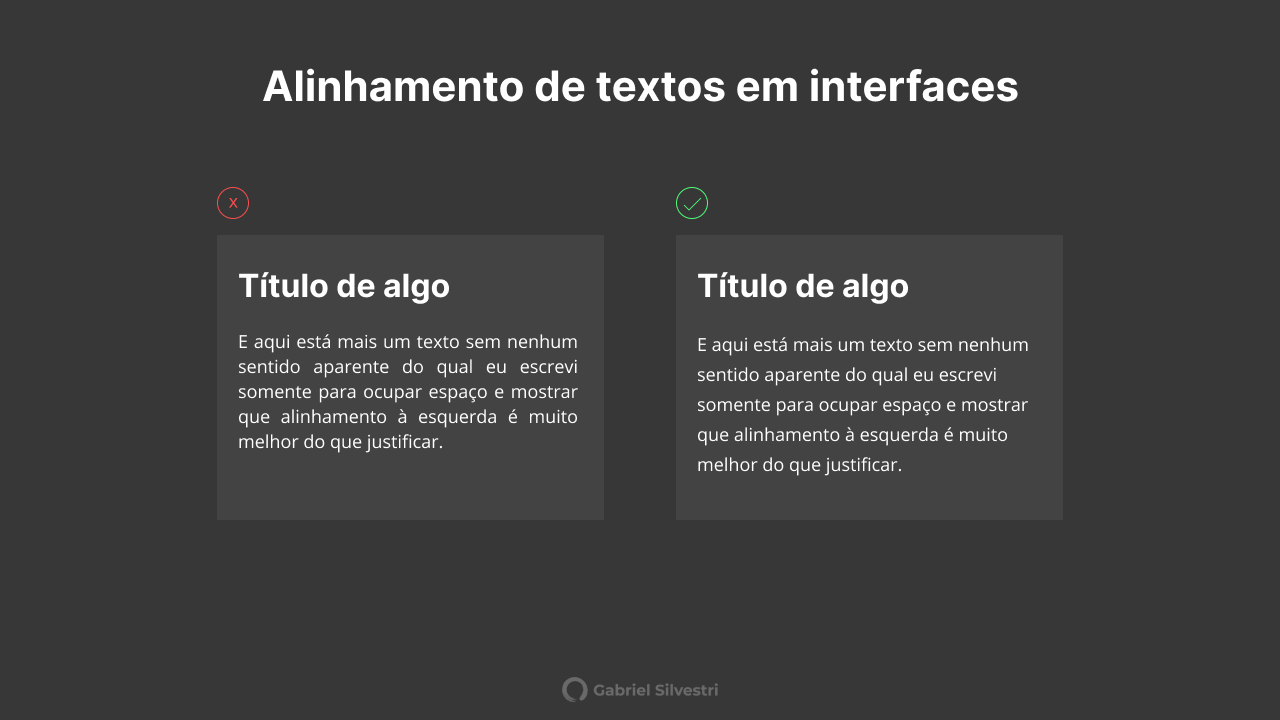
Alinhamento de textos em interfaces
Evite usar alinhamento justificado em interfaces.
Esse é um erro bem comum, alinhamento justificado pode até parecer legal, mas não é.
Justificar um texto em interfaces causa muitos caminhos de rato e deixa o texto praticamente ilegível.
Procure sempre que possível alinhar corpo de texto à esquerda.
Nós estamos acostumados à ler da esquerda para direita.

Isso por si só já melhora absurdamente a legibilidade de um texto em uma interface.
Alinhamentos ao centro e direita são utilizados somente em momentos específicos e detalhes.
Desmistificando GRIDS
Um grid é nada mais nada menos que um sistema de organização e alinhamento.
Veja por exemplo a sua mesa de trabalho.
Inconsciente (ou conscientemente) você possui um sistema de organização dos objetos da sua mesa, ou seja, um grid.
No mundo do Design de Interfaces um grid é como se fosse o esqueleto da sua interface.
O principal uso de um grid é definir uma regra de organização e alinhamento dos diversos elementos que uma interface possui.
Um grid de interface é composto por 3 elementos:
- Colunas
- Gutters
- Margens
Grids de interfaces digitais não necessariamente possuem linhas horizontais (rows).
Isso se deve ao fato de que não existe um controle 100% exato da altura e largura de uma tela.
No mundo das interfaces existe milhares de tamanhos de telas e você precisará sempre levar isso em consideração ao criar uma interface.
Todas as interfaces que você criar vão precisar se adaptar conforme o tamanho da tela do usuário.
Ou seja, é praticamente impossível você definir uma regra clara quanto à altura e largura de todas interfaces do mundo.
Grids em interfaces digitais é um assunto que pode chegar à níveis mais complexos de cálculos, breakpoints e responsividade adaptativa.
Se você está iniciando agora não se preocupe.
Você não precisa quebrar a cabeça tentando dominar todos esses cálculos e mínimos detalhes.
Foque em alinhamento e não em GRIDS
O que você realmente precisa aprender é sobre alinhamento.
Ao invés de focar em tentar entender como grids funcionam, foque em aprender a alinhar elementos com base em uma estrutura simples de grid.
Existem 2 simples estruturas de grids que eu gosto muito de utilizar:
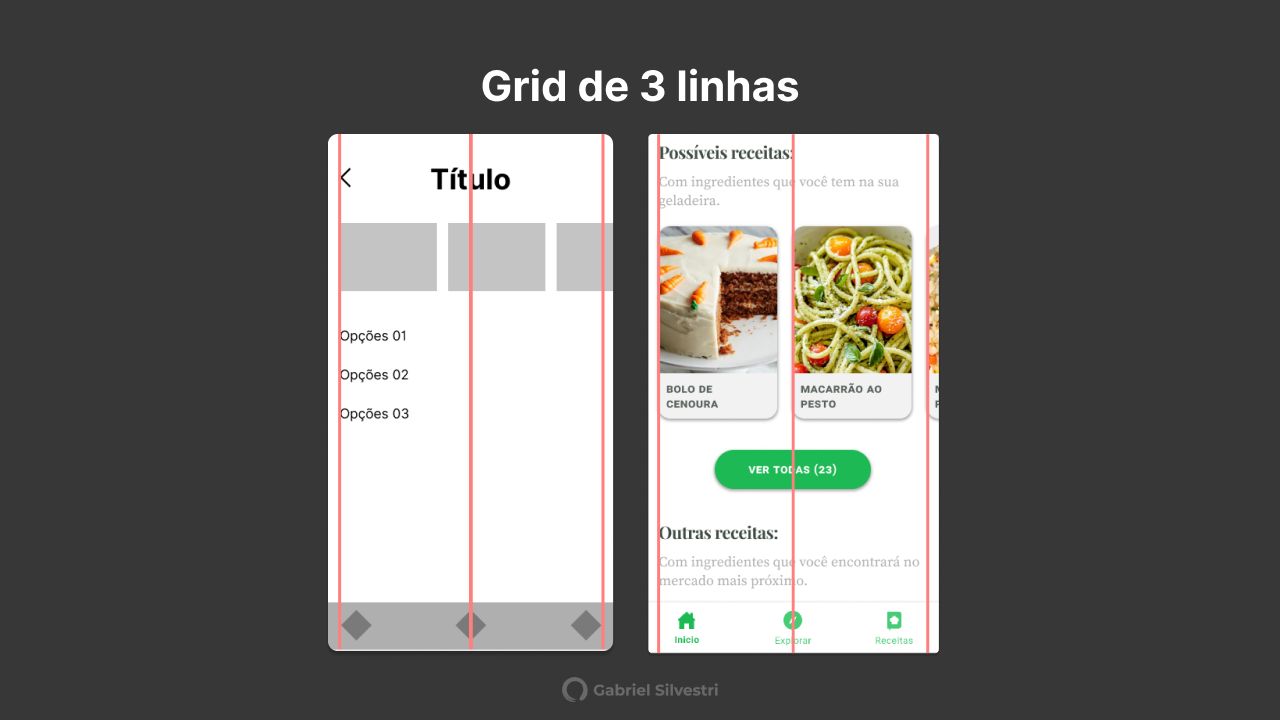
A estrutura de 3 linhas
Essa estrutura consiste em você criar 3 linhas guia na sua interface.
Uma no canto direito com uma pequena margem de 30px uma no centro e outra no canto esquerdo também com 30px.
Essa estrutura serve tanto para mobile quanto desktop, veja como funciona no exemplo abaixo:

Eu utilizei essa simples estrutura para alinhar os demais elementos da minha interface.
Sem estresse e sem cálculos complexos, somente 3 linhas que servem como estrutura.
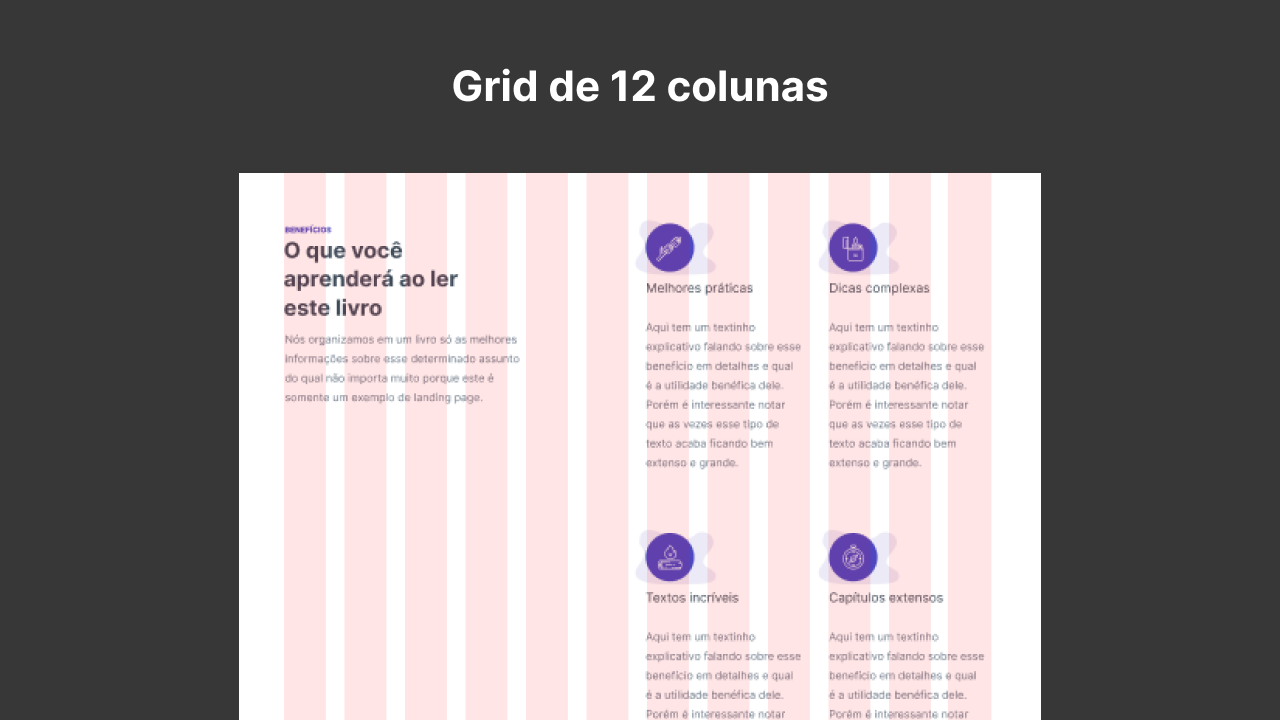
A estrutura de 12 colunas
Essa estrutura eu utilizo especificamente para interfaces desktop.
Primeiro crie um frame novo com o tamanho de 1260×2500 e defina um grid com as seguintes especificações:
- 12 Colunas
- 70 Width
- 30 Gutter
- Alinhado ao centro
Essa é uma estrutura bastante versátil e fácil de utilizar.
Grande parte dos desenvolvedores front-end já estão acostumados a trabalhar com essa estrutura o que facilita ainda mais o fluxo de trabalho.


Como melhorar suas habilidades de alinhamento
Uma das melhores maneiras que eu conheço é simplesmente testar novos alinhamentos.
O que eu costumo fazer é criar uma interface e ir testando diversos tipos de alinhamentos nas mesma seções.
Você também pode aplicar o método de análise ativa de interfaces que eu ensinei neste artigo aqui.
A melhor maneira de ficar muito bom em alinhamentos é simplesmente alinhando mais, não tem muito mistério…
O seu próximo passo…
Eu escrevi um eBook grátis completo com mais de 67 páginas sobre Design de Interfaces.
Eu chamo esse eBook de Como Aprender Design de Interfaces, ele é 100% grátis e você pode baixá-lo clicando aqui.
O que é UI Design: Entenda os Fundamentos de UI e UX e Descubra as Funções Essenciais do UI…

Espaço em Branco: O elemento principal de uma boa Interface - Princípios de UI Design (Parte 01 de…

Redesign de Interfaces: Como melhorar suas habilidades de UI Design através de uma simples técnica

ReDesign de Interfaces #002 StackEdit (Recriando a barra lateral do aplicativo)
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)