O que será que faz uma interface funcionar?
- Uma boa escolha de cores?
- Tipografia?
- UX Copy?
Os itens acima tem grande importância na forma e usabilidade de uma interface….
…Porém
O que realmente viabiliza e faz uma interface funcionar é a aplicação com maestria dos princípios do Design de Interfaces, que são…
- Espaço
- Alinhamento
- Consistência
- Hierarquia Visual
- Usabilidade
- Design Visual
Essa é uma série de artigos onde eu vou abordar todos os 6 princípios de UI Design em mais detalhes.
Neste artigo vou começar com o mais importante de todos: Espaço.

Neste artigo você aprenderá…
- O que é Espaço em Interfaces?
- Os dois tipos diferentes de espaço em uma interface
- Por que o princípio do espaço em interfaces é algo tão importante?
- Espaço em excesso é desperdício de espaço em uma interface?
- As 3 maneiras de ajustar a quantidade de espaço em uma interface
- Um pequeno truque para ajustar a quantidade de espaço em um elemento
- Consistência é o caminho para definir um bom espaçamento na sua interface
- Como aprimorar as suas habilidades de espaçamento em interfaces?
- O seu próximo passo…
O que é Espaço em Interfaces?
Sem sombra de dúvidas um dos aspectos principais de uma boa interface é o espaço em branco que ela possui.
Também conhecido como espaço negativo ou espaço em branco.
É um princípio que diz a respeito do espaço que você define entre os demais elementos de uma interface.
Existem dois tipos de espaço em uma interface: O espaço macro e o espaço micro.
…Continue lendo para saber mais sobre cada um deles.
Uma interface com uma boa legibilidade, usabilidade e elegância possui muito espaço em branco.
É através da aplicação de espaço que você consegue definir com maestria, Ordem, Organização e Ênfase nos elementos de uma interface.
E essa preocupação toda com espaço é o que torna uma interface visualmente agradável.
Provavelmente você conhece aplicativos como:
- Nubank
- Gmail
Todos esses aplicativos possuem um ótimo trabalho de espaçamento.
É evidente que cada um desses aplicativos possui uma preocupação com o espaçamento entre os elementos.
Cada grupo de elementos está organizado e espaçado de uma maneira consistente e agradável.
Esse cuidado todo é o que dá uma cara mais “chique” para a sua interface.
Você deseja aprender a aplicar essas regras e criar interfaces como essas? Então continue lendo…
Os dois tipos diferentes de espaço em uma interface
Existem dois principais tipos de espaço:
- Espaço micro
- Espaço macro.
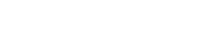
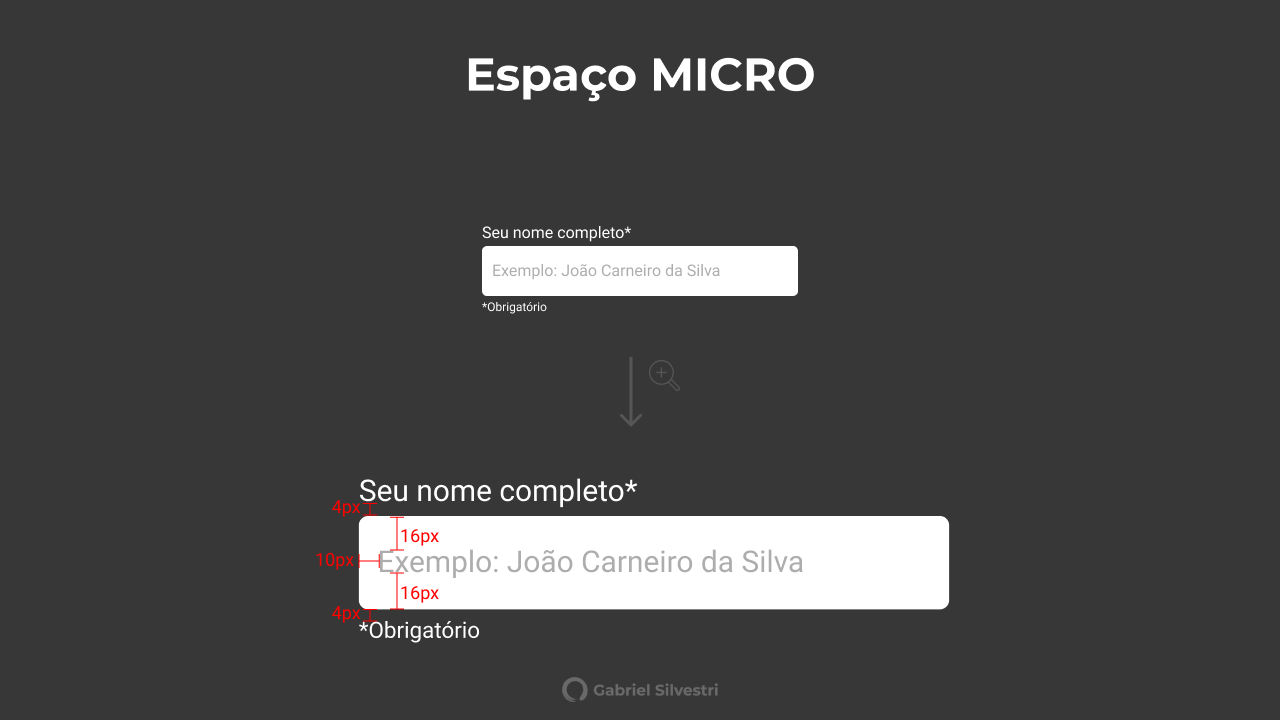
Espaço micro diz a respeito do espaço interno dos elementos de uma interface assim como esse formulário:

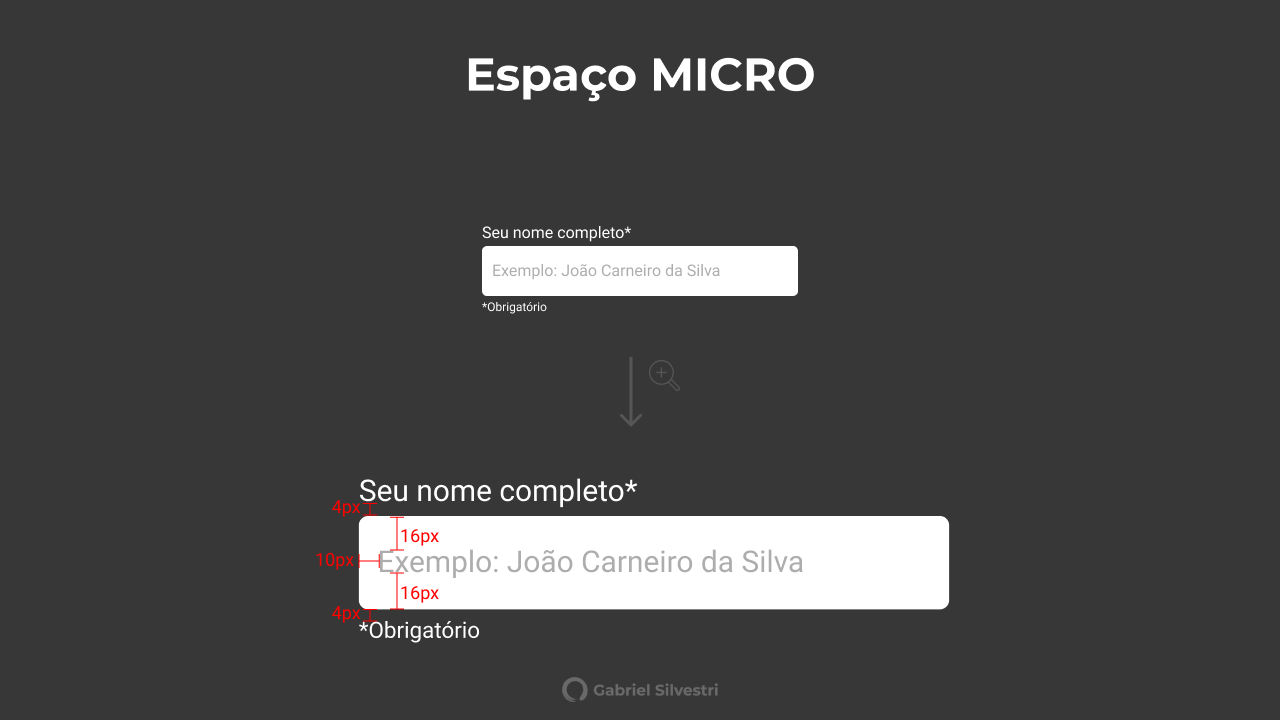
Já o espaço macro diz a respeito do espaço entre grupos de elementos conforme você pode ver no exemplo abaixo.


É através da manipulação do espaço macro e micro que é possível melhorar a legibilidade e hierarquia de uma interface.
Estes espaçamentos não podem ser aleatórios.
Você precisa definir uma regra clara e consistente de cada um desses espaçamentos.
Assim você garante que a sua interface ficará organizada, consistente e elegante.
Vou falar sobre consistência e padronização de tamanhos mais além neste artigo.
Por que o princípio do espaço em interfaces é algo tão importante?
Ao manipular o espaçamento dos demais elementos de uma interface é possível organizar e priorizar o que realmente é importante.
E é através das regras de espaçamento que a nossa mente consegue diferenciar os diferentes elementos em uma interface.
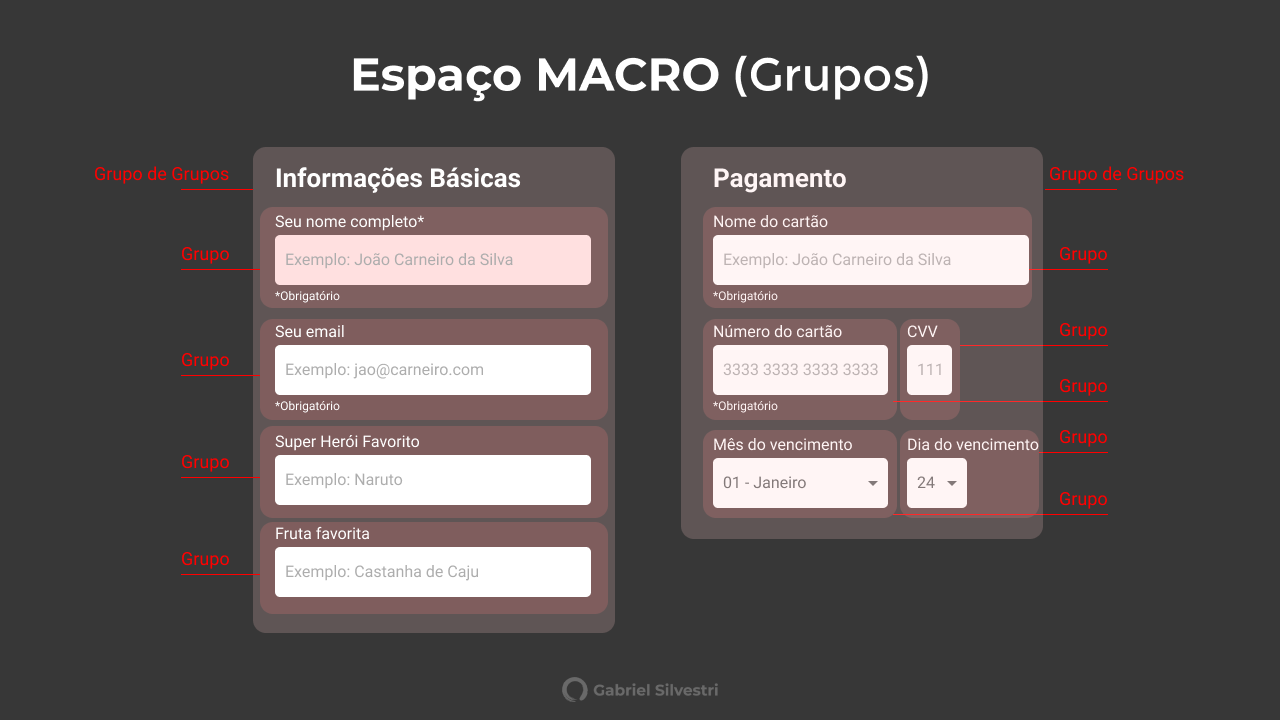
Vamos a um exemplo… Observe esse grid de retângulos:

Claramente você consegue identificar que isso tudo faz parte de um grupo só.
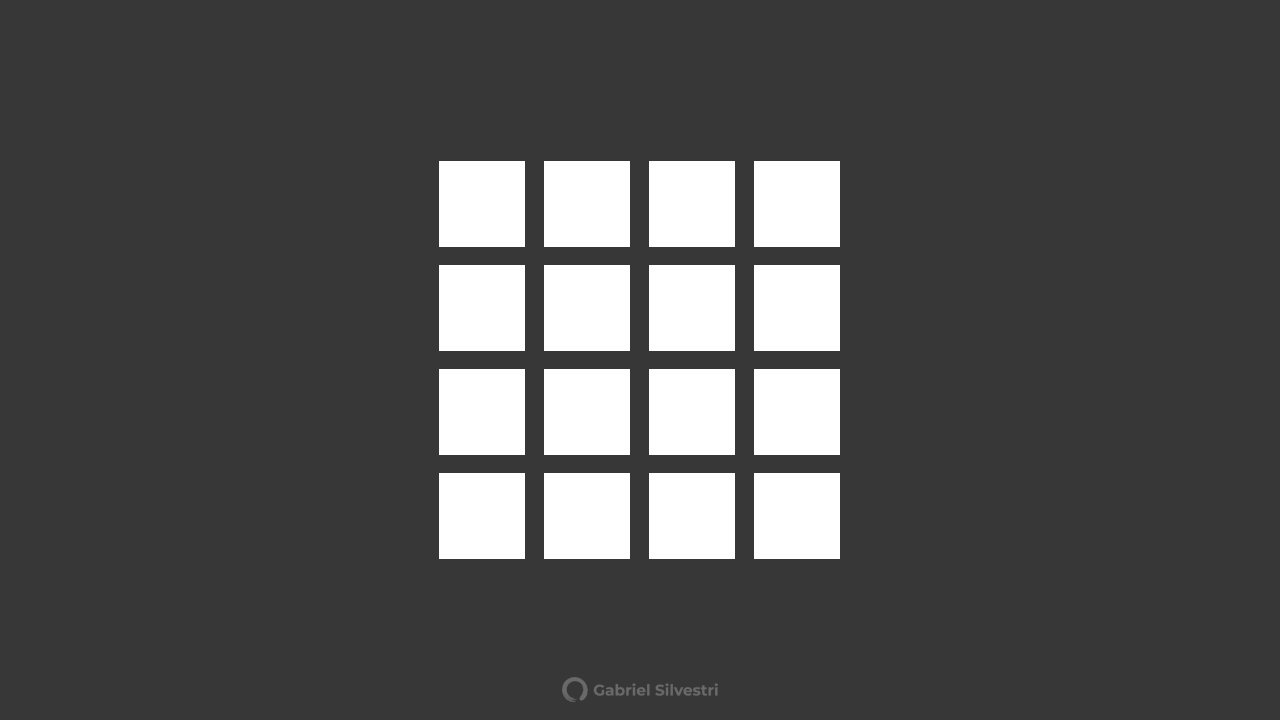
Agora veja o que acontece se eu adicionar um pouco mais de margem lateral entre esses elementos

Agora são vários grupos de colunas ao invés de um grande grupo alinhado.
Esse é o poder do espaçamento.
De acordo com a Gestalt nós percebemos diferentes elementos através de sua proximidade.
E isso por si só está muito relacionado à espaço em uma UI.
Conforme você aproxima ou afasta os diferentes elementos em uma interface você estará dando forma e função à estes elementos.
No exemplo do formulário no inicio do artigo o label está a exatamente 4 pixels de distância do campo de formulário.

Essa proximidade faz com que o label pertença à este formulário e indique sobre o que se trata.
Essa é uma aplicação de espaço MICRO (vamos falar mais sobre isso em breve).
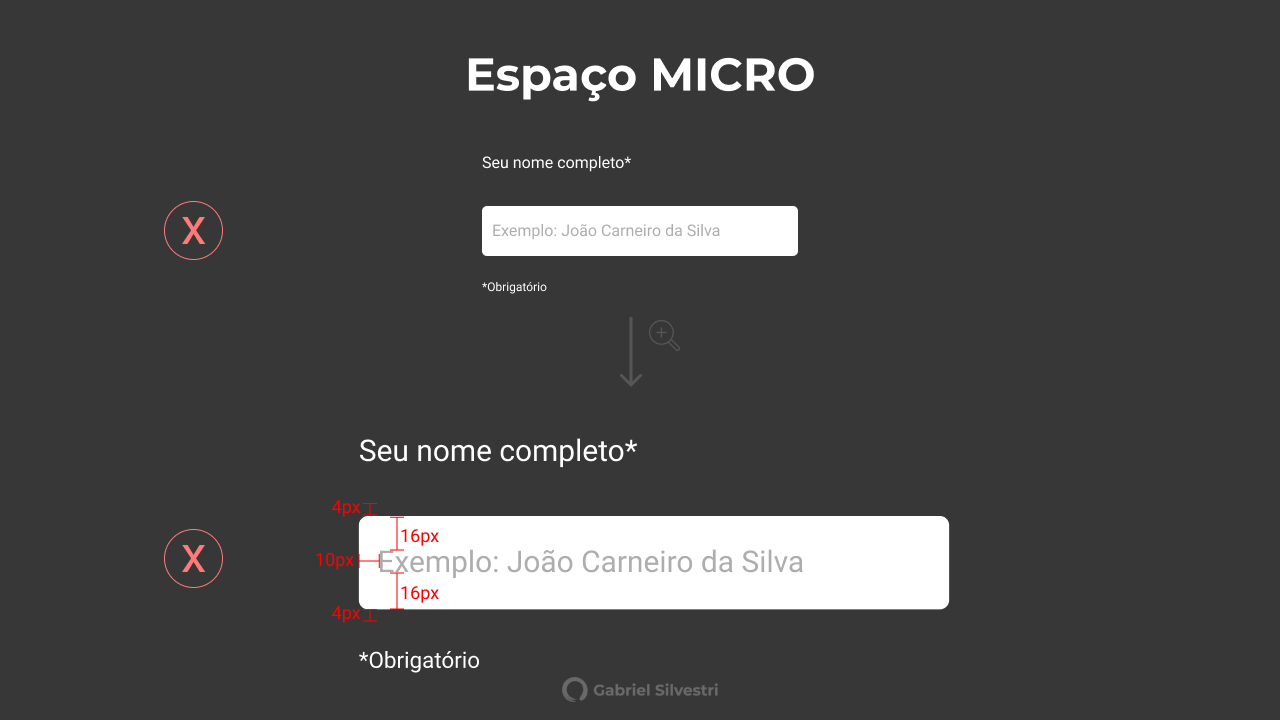
Agora veja o caso contrário…
Se você afastar demais a label será praticamente impossível entender que esse elemento pertence ao formulário.

Agora veja este outro cenário: Ajustar o espaçamento de um grupo de formulários.
O espaço entre cada grupo não pode ser nem muito pequeno nem muito exagerado.
Se você distanciar demais automaticamente você estará acabando com a relação de proximidade destes elementos.
Com o ajuste certo de espaço você mostra que todos aqueles formulário fazem parte de um grupo específico.
É através do espaço em uma interface que você agrupa, aproxima e distancia elementos que fazem parte de um determinado grupo.
Em um exemplo mais “macro” veja como um bom espaçamento faz a diferença:

Observe a quantidade de textos, instruções e botões que essa home possui.
É muita coisa para o usuário prestar atenção ao mesmo tempo.

Espaço em excesso é desperdício de espaço em uma interface?
Muito pelo contrário.
É justo isso que deixa interface agradável e boa de ser utilizada.
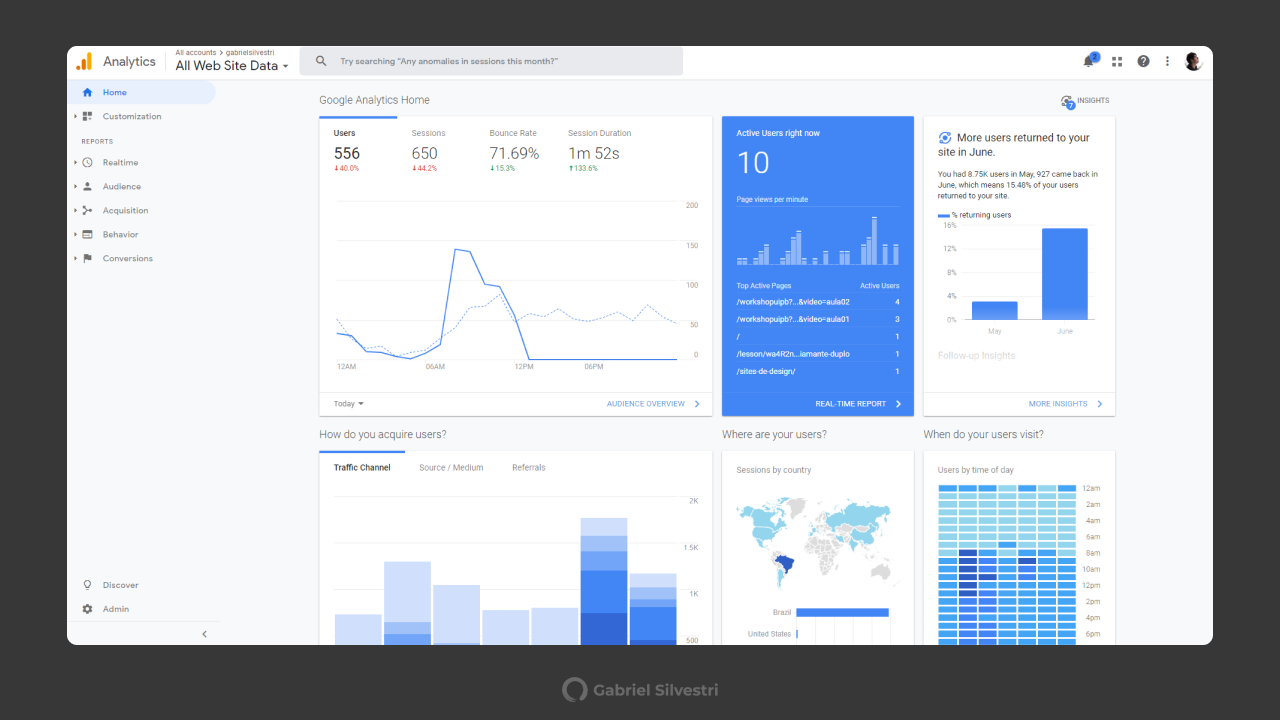
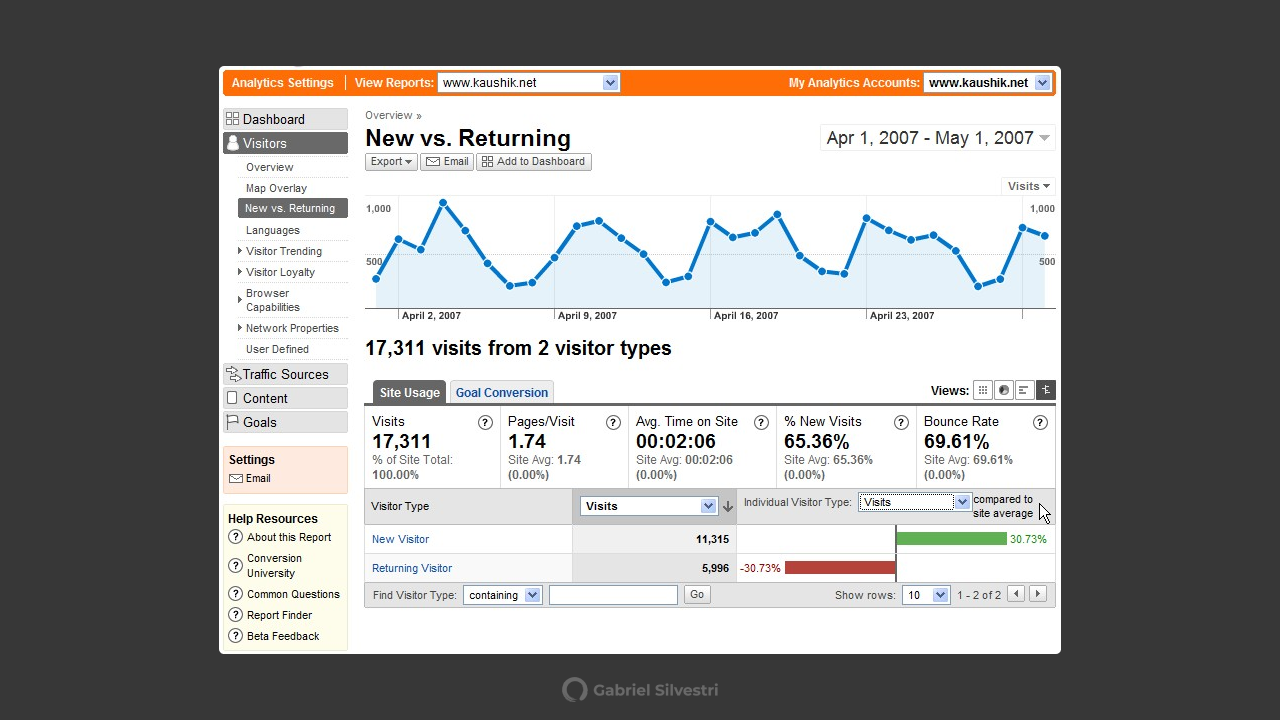
A interface do Google Analytics possui muitos dados a serem lidos.
A aplicação de espaço micro e macro facilita muito a legibilidade dessa interface.

Mas nem sempre foi assim… Observe como essa interface era quando não existia uma preocupação com espaço, hierarquia visual e etc.

Observe a quantidade de informações esmagadas e mal espaçadas nesta versão antiga.
Muitos pesos tipográficos chamando atenção demais…
Falta de espaço micro e macro e por aí vai…
Agora volte e olhe a imagem da interface atual do Google Analytics.
Percebe o preocupação com espaçamento, hierarquia visual, tipografia e cores? É bastante evidente.
As 3 maneiras de ajustar a quantidade de espaço em uma interface
Existem três principais maneiras de ajustar o espaçamento, seja ele macro ou micro, essas maneiras são…
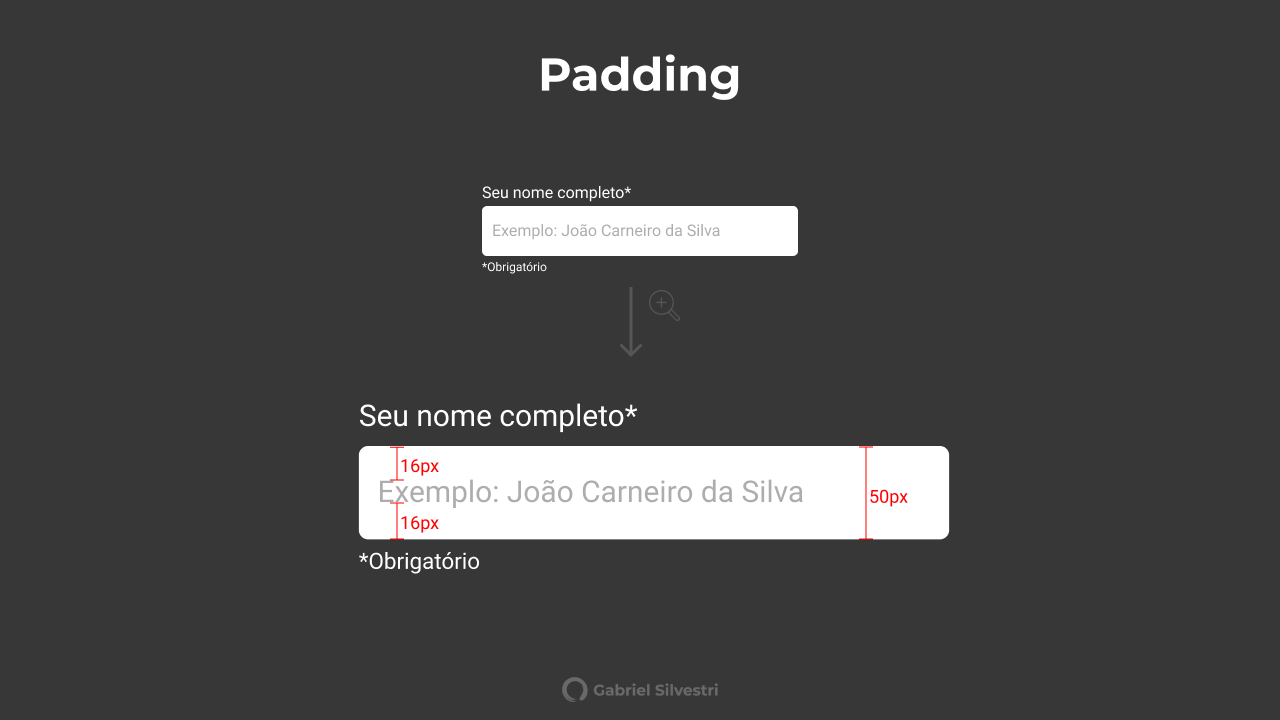
Maneira 01: Padding (Preenchimento)
O padding diz a respeito do espaço INTERNO de um elemento.
Em um botão é o espaço interno das laterais e altura, assim como na imagem abaixo:

Você poderá ajustar e definir um padrão para a altura e largura do padding de um elemento.
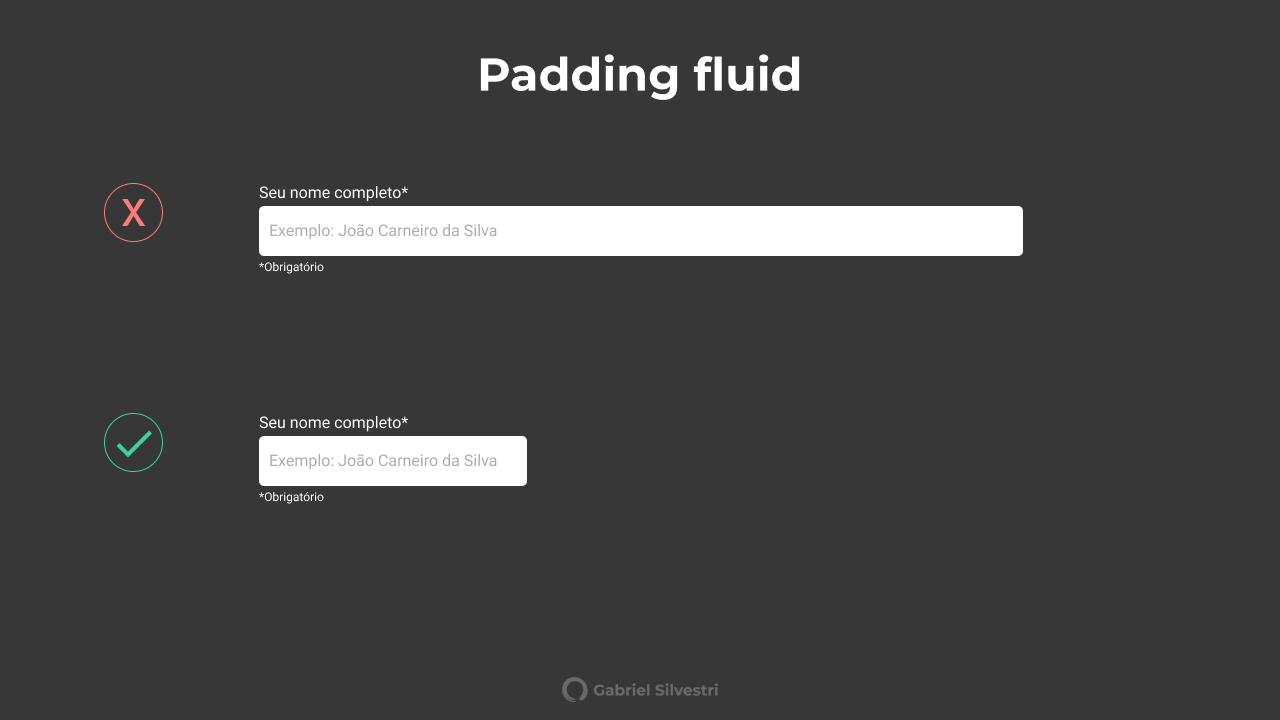
Cuidado ao usar padding horizontal fluído…
A fluidez (ou padding lateral automático) é uma tag de CSS que deixa automático o preenchimento lateral de um botão.
Nem sempre essa opção vai funcionar bem.
Será que é realmente necessário ter um botão tão largo neste formulário? Vamos ajeitar…

Bem melhor, concorda?
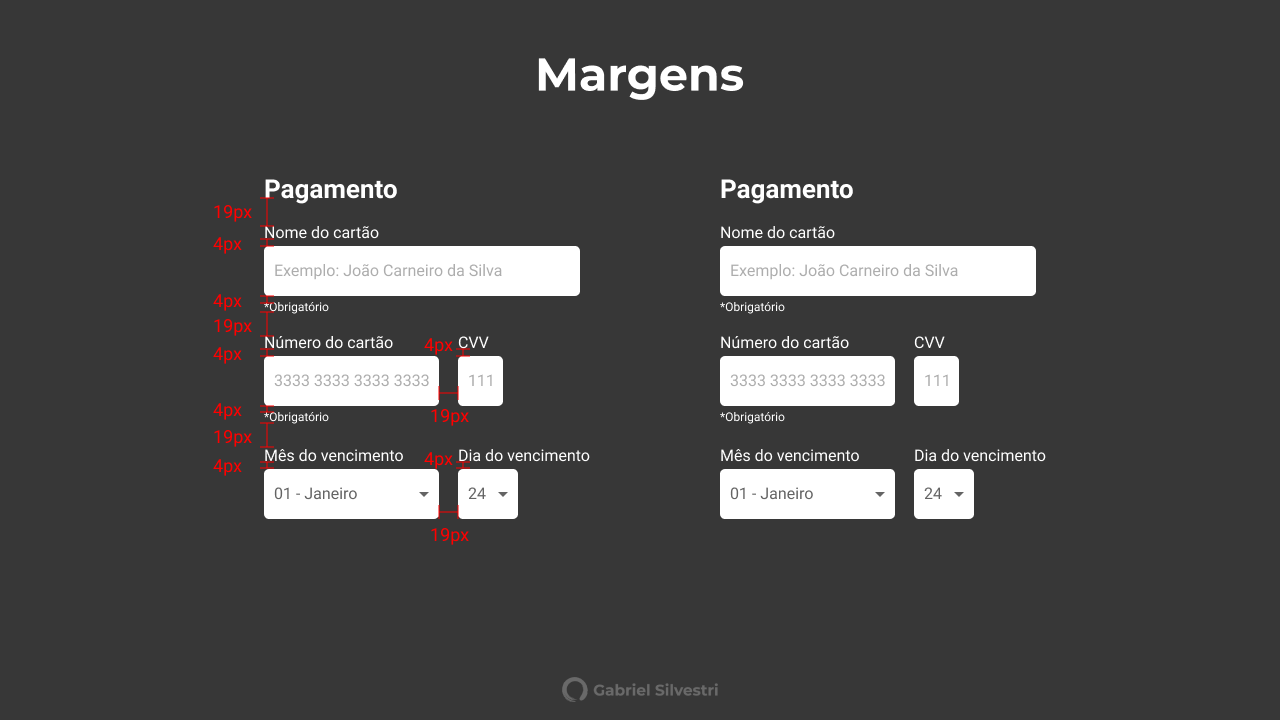
Maneira 02: Margin (Margens)
A margem de um elemento está diretamente relacionada com a manipulação do espaço macro.
Vamos voltar ao exemplo dos formulários. Observe os componentes destacados e perceba que todos eles possuem uma regra de margem.

Todas as margens entre os elementos estão consistentes assim deixando a interface mais usável e organizada.
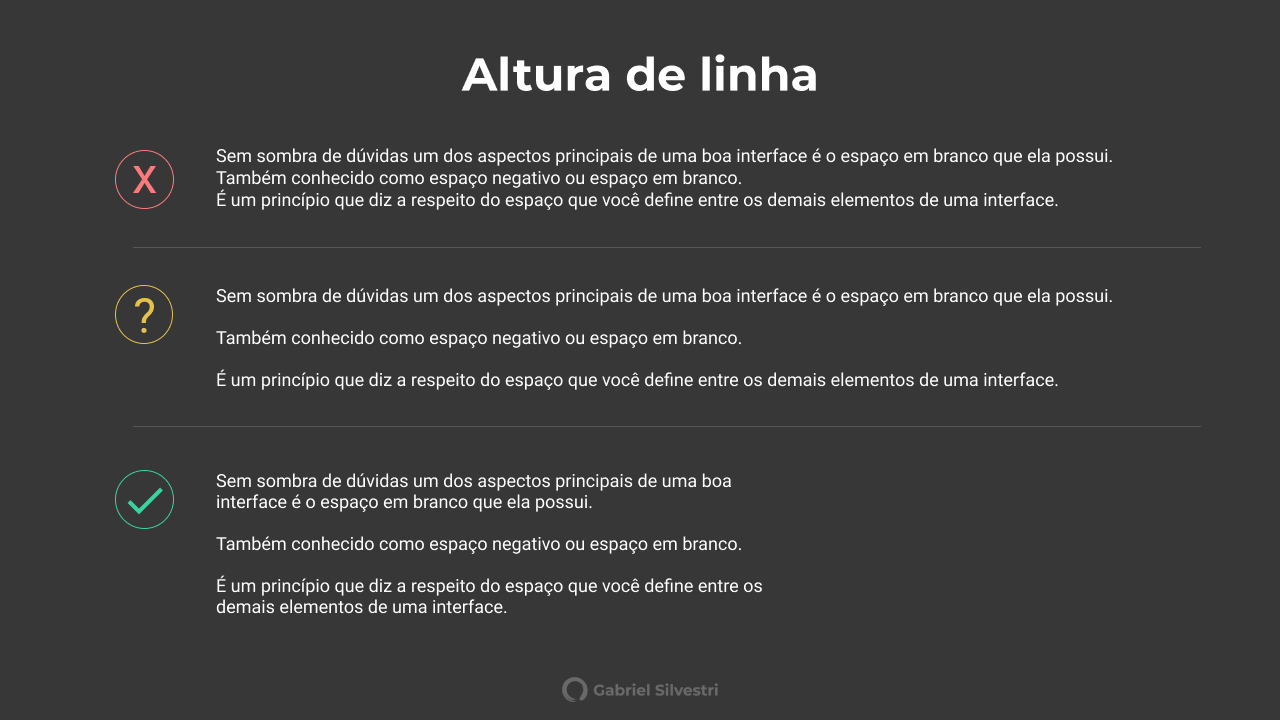
Maneira 03: Line Height (Altura de linha)
Bom, altura de linha é uma maneira bem mais intuitiva de realizar um ajuste de espaço.
Veja o texto abaixo:

A legibilidade de um texto longo e com pouco espaçamento é terrível
Quando você aumenta o espaçamento entre linha você melhora a legibilidade.
Mas ainda assim… Esse texto tem linhas longas demais, isso pode dificultar um pouco a leitura, que tal se diminuirmos um pouco?
Wow… Agora sim temos um texto extremamente legível.
Na web é interessante ter textos com linhas mais curtas dessa maneira você facilita a legibilidade.
Um pequeno truque para ajustar a quantidade de espaço em um elemento
Existe um pequeno truque para trabalhar com espaço em interfaces.
…Primeiro comece com muito espaço em branco.
E então vá ajustando e removendo os espaços até que você consiga criar algo usável e visualmente agradável.
Essa é uma maneira não intuitiva de ajustar o espaço em branco de uma interface.
Porém… Extremamente eficaz.
Consistência é o caminho para definir um bom espaçamento na sua interface
Mas como criar uma regra que viabilize um espaçamento consistente?
Eu gosto de utilizar uma escala pré-definida de tamanhos em pixel.
O sistema que eu costumo utilizar tem a seguinte escala:
- 4px
- 8px
- 12px
- 16px
- 24px
- 32px
- 48px
- 64px
- 96px
- 128px
- 192px
- 256px
- 384px
- 521px
- 640px
- 768px
Qual o grande segredo dessa escala?
Ela é facilmente divisível e versátil, veja alguns exemplos:
- Precisa definir um tamanho de botão? Teste um tamanho de 48px ou 64px
- Precisa definir o espaço interno de um botão? Teste o tamanho de 16px.
- Não ficou bom? Teste o próximo valor da escala.
O bacana é ter um sistema consistente e versátil do qual você possa utilizar em todos tamanhos e medidas da sua interface.
Assim você conseguirá criar interfaces boas como a do Google Analytics e Nubank.
Como aprimorar as suas habilidades de espaçamento em interfaces?
Por incrível que pareça isso não é algo muito complexo.
É basicamente o mesmo processo de desenvolvimento de habilidades criativas.
Primeira de tudo… Você precisará encontrar inspirações.
E depois disso basta analisar essas inspirações e realizar experimentos.
Você pode por exemplo, tirar prints do Google Analytics, Nubank, Instagram e fazer um cópia idêntica dos elementos dessas interfaces.
Dessa maneira você estará dissecando e tentando entender exatamente como essas interfaces foram criadas e quais são as escalas de espaçamento.
Eu falo em beeeem mais detalhes sobre isso no meu artigo sobre Análise de Interfaces.
E aí, o que você achou sobre este princípio básico?
Desça a página até o final me conte nos comentários o que você achou sobre esse post.
Um abraço e até próxima…
O seu próximo passo…
Eu escrevi um eBook grátis completo com mais de 67 páginas sobre Design de Interfaces.
Eu chamo esse eBook de Como Aprender Design de Interfaces, ele é 100% grátis e você pode baixá-lo clicando aqui.
O que é UI Design: Entenda os Fundamentos de UI e UX e Descubra as Funções Essenciais do UI…

Alinhamento em Interfaces: posicionando elementos corretamente - Princípios de UI Design (Parte 02…

Redesign de Interfaces: Como melhorar suas habilidades de UI Design através de uma simples técnica

ReDesign de Interfaces #002 StackEdit (Recriando a barra lateral do aplicativo)
Eai...
Me conta nos comentários o que tu achou sobre esse artigo? :)